Vuex
一. 是什么
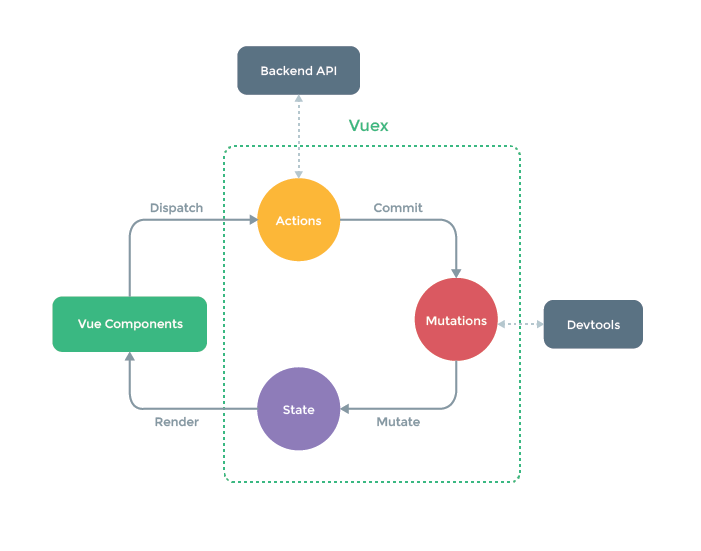
Vuex是一个专门为Vue.js应用程序开发的状态管理模式, 它采用集中式存储管理所有组件的公共状态, 并以相应的规则保证状态以一种可预测的方式发生变化  上图中绿色虚线包裹起来的部分就是Vuex的核心, state中保存的就是公共状态, 改变state的唯一方式就是通过mutations进行更改. 可能你现在看这张图有点不明白, 等经过本文的解释和案例演示, 再回来看这张图, 相信你会有更好的理解
上图中绿色虚线包裹起来的部分就是Vuex的核心, state中保存的就是公共状态, 改变state的唯一方式就是通过mutations进行更改. 可能你现在看这张图有点不明白, 等经过本文的解释和案例演示, 再回来看这张图, 相信你会有更好的理解
二. 为什么要使用Vuex?
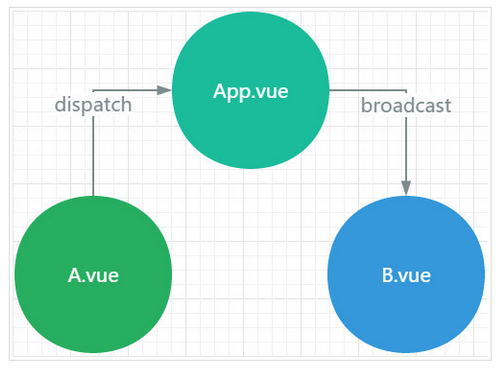
试想这样的场景, 比如一个Vue的根实例下面有一个根组件名为App.vue, 它下面有两个子组件A.vue和B.vue, App.vue想要与A.vue或者B.vue通讯可以通过props传值的方式, 但是如果A.vue和B.vue之间的通讯就很麻烦了, 他们需要共有的父组件通过自定义事件进行实现, A组件想要和B组件通讯往往是这样的:  ● A组件说: "报告老大, 能否帮我托个信给小弟B" => dispatch一个事件给App ● App老大说: "包在我身上, 它需要监听A组件的dispatch的时间, 同时需要broadcast一个事件给B组件" ● B小弟说: "信息已收到", 它需要on监听App组件分发的事件 这只是一条通讯路径, 如果父组件下有多个子组件, 子组件之间通讯的路径就会变的很繁琐, 父组件需要监听大量的事件, 还需要负责分发给不同的子组件, 很显然这并不是我们想要的组件化的开发体验. Vuex就是为了解决这一问题出现的
● A组件说: "报告老大, 能否帮我托个信给小弟B" => dispatch一个事件给App ● App老大说: "包在我身上, 它需要监听A组件的dispatch的时间, 同时需要broadcast一个事件给B组件" ● B小弟说: "信息已收到", 它需要on监听App组件分发的事件 这只是一条通讯路径, 如果父组件下有多个子组件, 子组件之间通讯的路径就会变的很繁琐, 父组件需要监听大量的事件, 还需要负责分发给不同的子组件, 很显然这并不是我们想要的组件化的开发体验. Vuex就是为了解决这一问题出现的
三.如何引入Vuex?
- 下载vuex: npm install vuex --save
- 在main.js添加:
import Vuex from 'vuex' Vue.use( Vuex ); const store = new Vuex.Store({ //待添加 }) new Vue({ el: '#app', store, render: h => h(App) })
四. Vuex的核心概念?
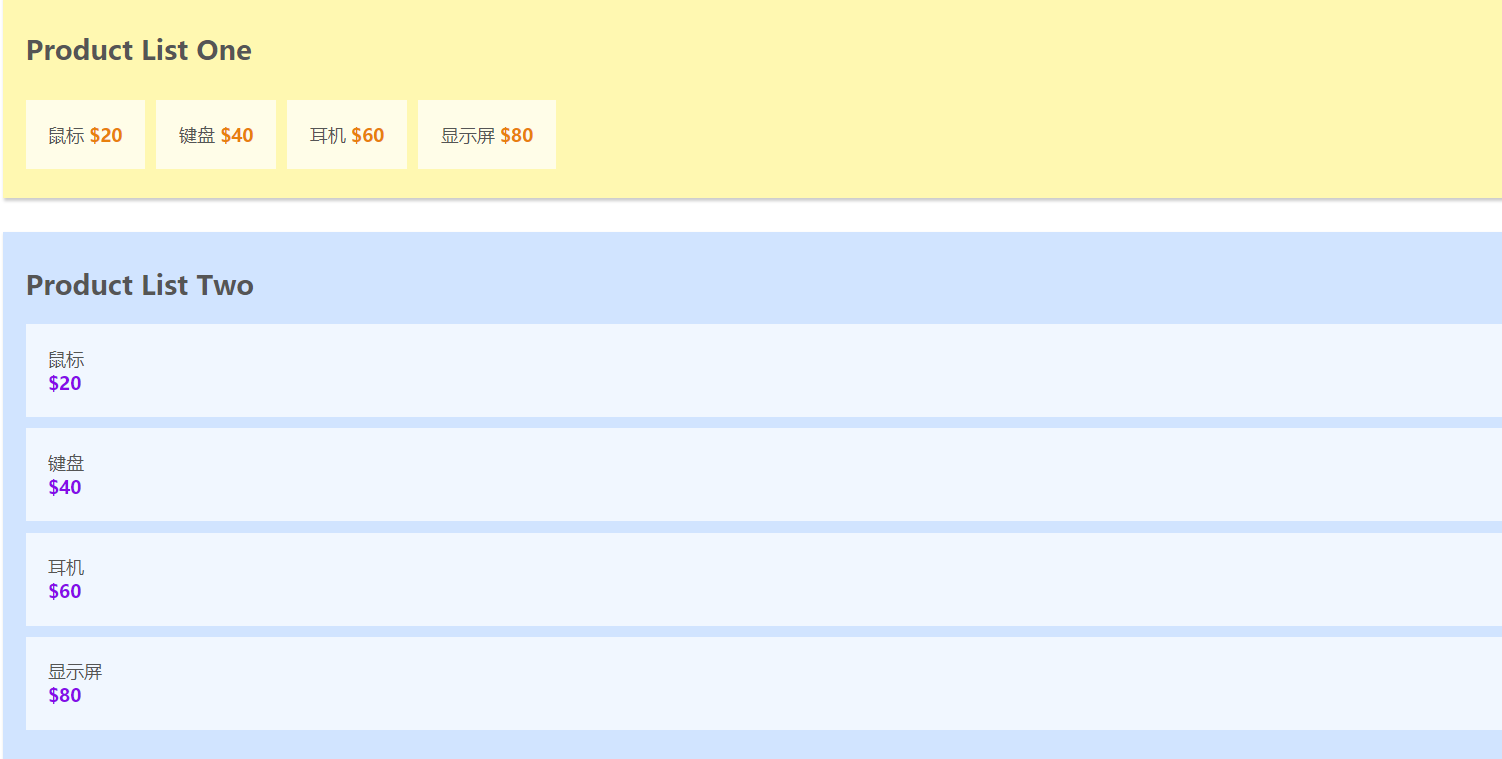
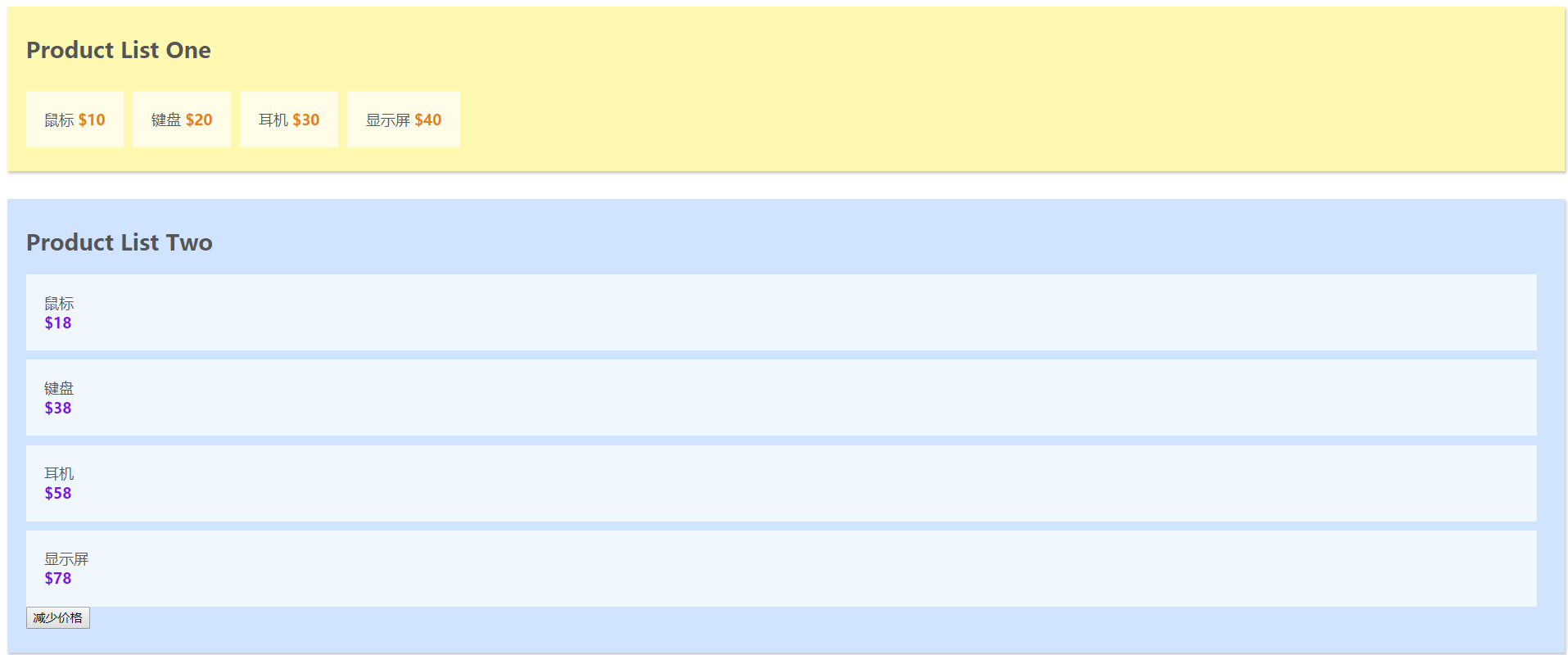
在介绍Vuex的核心概念之前, 我先初始化了一个demo, 准备以代码的形式来说明Vuex的核心概念, 这个demo分别有两个组件ProductListOne.vue和ProductListTwo.vue, 在App.vue的datat中保存着共有的商品列表, 代码和初始化的效果如下图所示: 
// App.vue中的初始化代码
<template>
<div id="app">
<product-list-one v-bind:products="products"></product-list-one>
<product-list-two v-bind:products="products"></product-list-two>
</div>
</template>
<script>
import ProductListOne from './components/ProductListOne.vue'
import ProductListTwo from './components/ProductListTwo.vue'
export default { name: 'app', components: { 'product-list-one': ProductListOne, 'product-list-two': ProductListTwo }, data () { return { products: [ {name: '鼠标', price: 20}, {name: '键盘', price: 40}, {name: '耳机', price: 60}, {name: '显示屏', price: 80} ] } } }
</script>
<style>
body {
color: #555;
font-family: Ubuntu;
}
</style>
//ProductListOne.vue
<template>
<div id="product-list-one">
<h2>Product List One</h2>
<ul>
<li v-for="product in products">
<span class="name">{{ product.name }}</span> <span class="price">${{ product.price }}</span>
</li>
</ul>
</div>
</template>
<script>
export default {
props: ['products'],
data() {
return {};
},
};
</script>
<style scoped>
.price {
color: #e8800c;
font-weight: bold;
}
</style>
//ProductListTwo.vue
<template>
<div id="product-list-two">
<h2>Product List Two</h2>
<ul>
<li v-for="product in products">
<span class="name">{{ product.name }}</span> <span class="price">${{ product.price }}</span>
</li>
</ul>
</div>
</template>
<script>
export default {
props: ['products'],
data() {
return {};
},
};
</script>
<style scoped>
#product-list-two {
margin-bottom: 30px;
padding: 10px 20px;
background: #d1e4ff;
box-shadow: 1px 2px 3px rgba(0, 0, 0, 0.2);
}
</style>
核心概念1: State
state就是Vuex中的公共的状态, 我是将state看作是所有组件的data, 用于保存所有组件的公共数据. ● 此时我们就可以把App.vue中的两个组件共同使用的data抽离出来, 放到state中,代码如下: //main.js import Vue from 'vue' import App from './App.vue' import Vuex from 'vuex' Vue.use( Vuex ) const store = new Vuex.Store({ state:{ products: [ {name: '鼠标', price: 20}, {name: '键盘', price: 40}, {name: '耳机', price: 60}, {name: '显示屏', price: 80} ] } }) new Vue({ el: '#app', store, render: h => h(App) }) 此时,ProductListOne.vue和ProductListTwo.vue也需要做相应的更改 //ProductListOne.vue export default { data () { return { products : this.$store.state.products //获取store中state的数据 } } } //ProductListTwo.vue export default { data () { return { products: this.$store.state.products //获取store中state的数据 } } } 此时的页面如下图所示, 可以看到, 将公共数据抽离出来后, 页面没有发生变化.
核心概念2: Getters
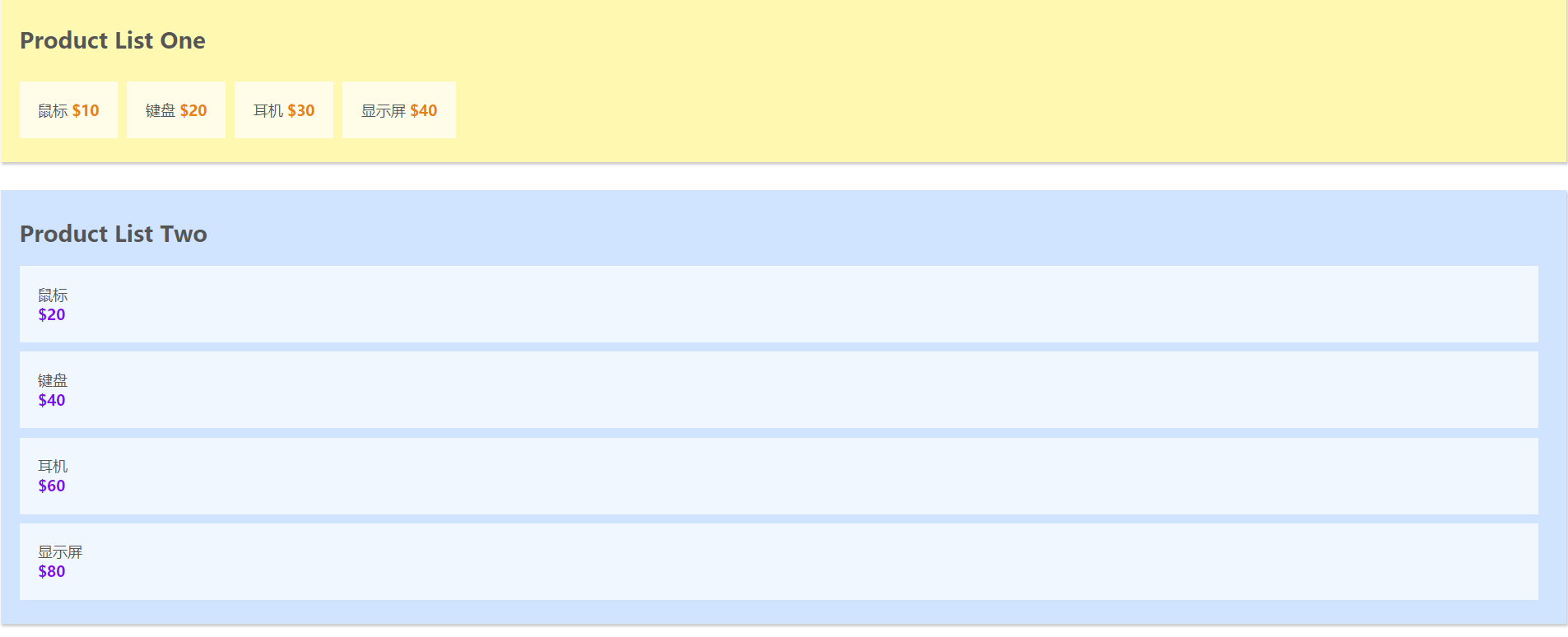
我将getters属性理解为所有组件的computed属性, 也就是计算属性. vuex的官方文档也是说到可以将getter理解为store的计算属性, getters的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。 ● 此时,我们可以在main.js中添加一个getters属性, 其中的saleProducts对象将state中的价格减少一半(除以2) //main.js const store = new Vuex.Store({ state:{ products: [ {name: '鼠标', price: 20}, {name: '键盘', price: 40}, {name: '耳机', price: 60}, {name: '显示屏', price: 80} ] }, getters:{ //添加getters saleProducts: (state) => { let saleProducts = state.products.map( product => { return { name: product.name, price: product.price / 2 } }) return saleProducts; } } }) 将productListOne.vue中的products的值更换为this.$store.getters.saleProducts export default { data () { return { products : this.$store.getters.saleProducts } } } 现在的页面中,Product List One中的每项商品的价格都减少了一半 
核心概念3: Mutations
我将mutaions理解为store中的methods, mutations对象中保存着更改数据的回调函数,该函数名官方规定叫type, 第一个参数是state, 第二参数是payload, 也就是自定义的参数. ● 下面,我们在main.js中添加mutations属性,其中minusPrice这个回调函数用于将商品的价格减少payload这么多, 代码如下: //main.js const store = new Vuex.Store({ state:{ products: [ {name: '鼠标', price: 20}, {name: '键盘', price: 40}, {name: '耳机', price: 60}, {name: '显示屏', price: 80} ] }, getters:{ saleProducts: (state) => { let saleProducts = state.products.map( product => { return { name: product.name, price: product.price / 2 } }) return saleProducts; } }, mutations:{ //添加mutations minusPrice (state, payload ) { let newPrice = state.products.forEach( product => { product.price -= payload }) } } }) 在ProductListTwo.vue中添加一个按钮,为其添加一个点击事件, 给点击事件触发minusPrice方法 //ProductListTwo.vue Product List Two
//添加按钮
 (Product List One中的价格没变化,原因是getter 监听的是map方法产生的新对象)
(Product List One中的价格没变化,原因是getter 监听的是map方法产生的新对象)
核心概念4: Actions
actions 类似于 mutations,不同在于: ● actions提交的是mutations而不是直接变更状态 ● actions中可以包含异步操作, mutations中绝对不允许出现异步 ● actions中的回调函数的第一个参数是context, 是一个与store实例具有相同属性和方法的对象 ● 此时,我们在store中添加actions属性, 其中minusPriceAsync采用setTimeout来模拟异步操作,延迟2s执行 该方法用于异步改变我们刚才在mutaions中定义的minusPrice //main.js const store = new Vuex.Store({ state:{ products: [ {name: '鼠标', price: 20}, {name: '键盘', price: 40}, {name: '耳机', price: 60}, {name: '显示屏', price: 80} ] }, getters:{ saleProducts: (state) => { let saleProducts = state.products.map( product => { return { name: product.name, price: product.price / 2 } }) return saleProducts; } }, mutations:{ minusPrice (state, payload ) { let newPrice = state.products.forEach( product => { product.price -= payload }) } }, actions:{ //添加actions minusPriceAsync( context, payload ) { setTimeout( () => { context.commit( 'minusPrice', payload ); //context提交 }, 2000) } } }) 在ProductListTwo.vue中添加一个按钮,为其添加一个点击事件, 给点击事件触发minusPriceAsync方法/
Product List Two
- //添加按钮
核心概念5: Modules
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割 const moduleA = { state: { ... }, mutations: { ... }, actions: { ... }, getters: { ... } } const moduleB = { state: { ... }, mutations: { ... }, actions: { ... } } const store = new Vuex.Store({ modules: { a: moduleA, b: moduleB } }) store.state.a // -> moduleA 的状态 store.state.b // -> moduleB 的状态
Vuex异步请求数据
Vuex异步请求数据后,在组件中获取状态的方法
Vuex官方中提到:
我们如何在 Vue 组件中展示状态呢?由于 Vuex 的状态存储是响应式的,从 store 实例中读取状态最简单的方法就是在计算属性中返回某个状态
即如下方法,页面正常更新:
computed: {
userAva: function () {
return this.$store.state.userAva;
},
userName: function () {
return this.$store.state.userName;
}
}
但是这里有一个疑问,为什么获取回来的数据要自动更新到该组件内,需要使用computed来计算更新呢?如果直接赋值给data会如何? 下面我们修改代码,尝试直接修改data:
data(){
return {
userName: this.$store.state.userName,
userAva: this.$store.state.userAva
}
}
//.......
在页面刷新的时候,发送数据
mounted: function(){
this.$store.commit('getLocalMes');
//getLocalMes stroe中注册的方法
}
store:
state:{
userName:"未登录",
userAva:"assets/image/defaultAva.jpg",
},
mutations:{
getLocalMes(state,item){
const storage=window.localStorage;
let loginUser =
JSON.parse(storage.getItem('userInfo'));
if(loginUser){
state.userName = loginUser.loginName;
state.userAva = loginUser.loginNav;
}
}
}
template:
<div class="listAva">
<img v-bind:src="userAva" alt="">
</div>
<div class="userName">{{userName}}</div>
修改代码后刷新页面,发现页面并未显示更新到数据,而是取的默认state里面的值。 在getLocalMes方法中增加log,发现页面更新时,触发了方法!但是为什么数据并没有更新呢? 原因是,在mounted的时候,页面重新渲染,而store里面的state数据也同时更新。所以我们没有办法保证,在页面加载完的时候,data中userName:this.$store.state.userName,userAva: this.$store.state.userAva,被赋的值是默认的,还是更新之后的。
由此,我们修改代码
data(){
return {
userName: '',
userAva: ''
}
}
mounted:
mounted: function(){
this.$store.commit('getLocalMes');
setTimeout(function(){
this.userName = this.$store.state.userName;
this.userAva = this.$store.state.userAva;
},10)
}
刷新页面,数据正常更新! vue中提供$nextTick()异步加载方法,代替setTimeout()
mounted: function(){
this.$store.commit('getLocalMes');
this.$nextTick(()=>{
this.userName = this.$store.state.userName;
this.userAva = this.$store.state.userAva;
});
}
到这里还有一个疑问,为什么使用computed来计算更新,就可以将获取回来的数据要自动更新到该组件内? 众里寻他千百度之后,找到如下解释(原文链接):
计算属性是基于它的依赖缓存的。计算属性在它的相关依赖发生改变时会重新取值,所以数据发生变化时,计算属性的值会进行更新,相关的模板引用也会重新渲染。
总结: Vuex异步请求数据后,在组件中获取状态的方法,可以通过computed 计算属性方式,也可以通过直接赋值的方式,但要注意在加载完之后赋值。
