服务器通讯
[2018-2-3]
慕课网 视频教程--Angular 4.0从入门到实战 打造在线竞拍网站
- 参考github上已完成项目:https://github.com/hxhaawt/angular-mkw-project 1、创建Web服务器 2、Http通讯 3、Websocket通讯
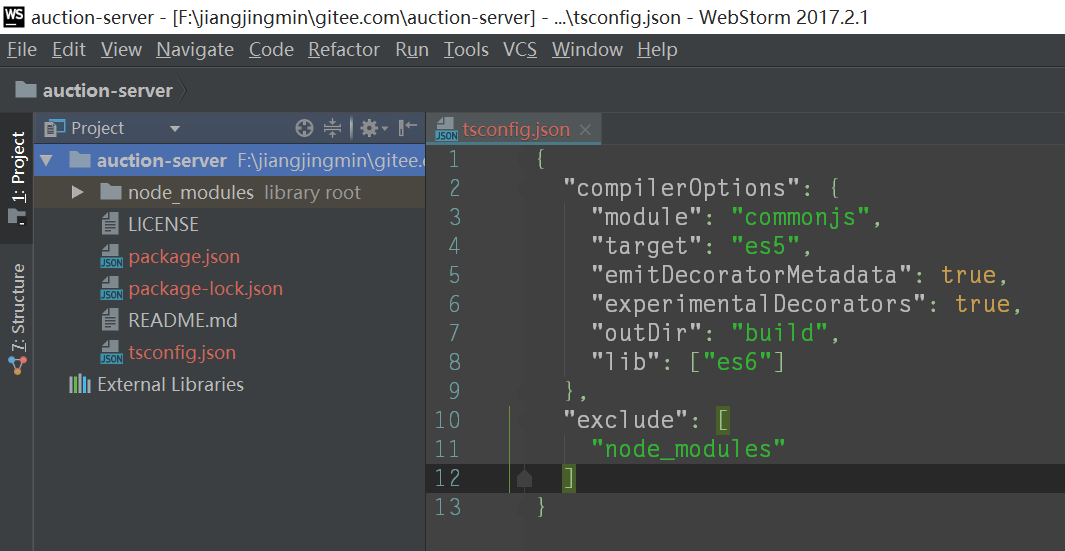
 1、新建文件夹auction-server 2、用npm初始化这个文件夹: npm init -y // -y会自动引入配置文件 3、我们用TypeScript语言来开发我们的服务器,首先就要引入node的类型定义文件 npm i @types/node --save 类型定义文件的作用:是让开发者在Typescript中使用现在已有的JavaScript写成的库 4、node本身是不认typescript的,所以要把Typescript变异成JavaScript 新建一个编译文件( tsconfig.json ):告诉服务器是如何将Typescript编译成JavaScript 的
1、新建文件夹auction-server 2、用npm初始化这个文件夹: npm init -y // -y会自动引入配置文件 3、我们用TypeScript语言来开发我们的服务器,首先就要引入node的类型定义文件 npm i @types/node --save 类型定义文件的作用:是让开发者在Typescript中使用现在已有的JavaScript写成的库 4、node本身是不认typescript的,所以要把Typescript变异成JavaScript 新建一个编译文件( tsconfig.json ):告诉服务器是如何将Typescript编译成JavaScript 的
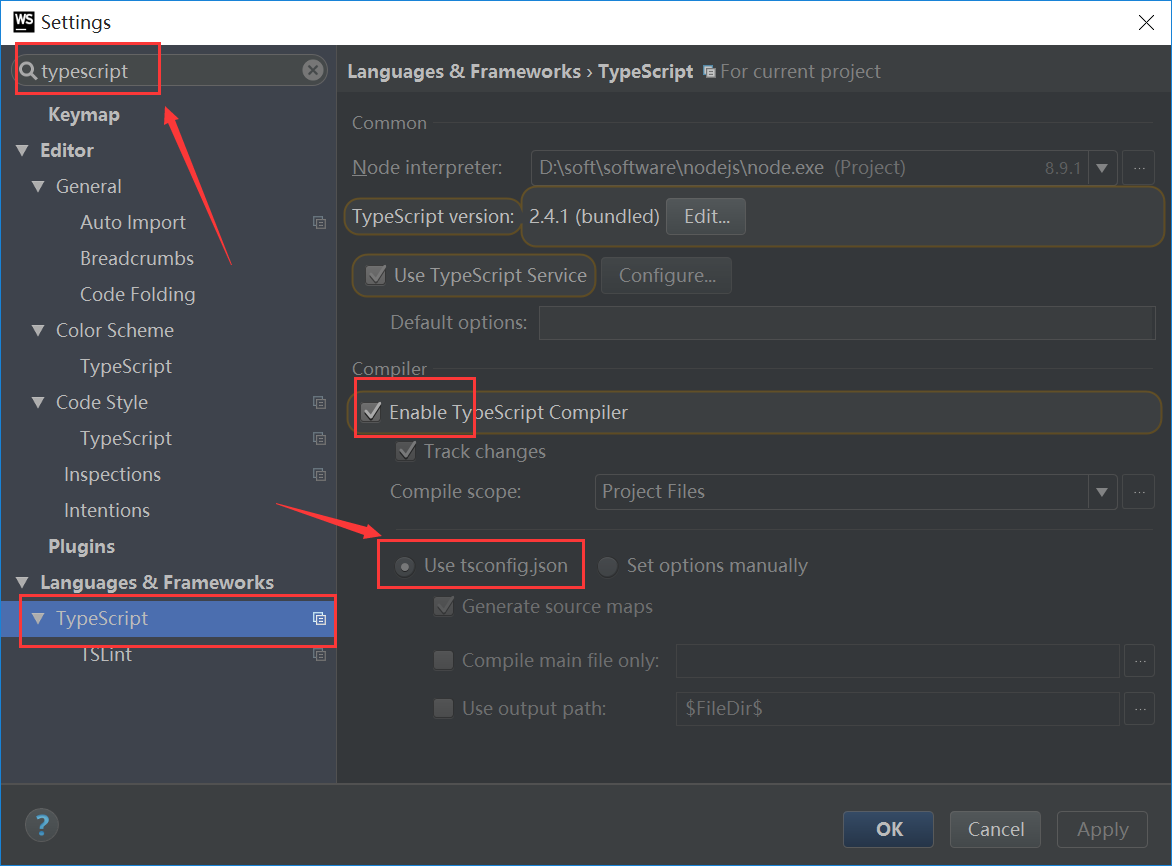
 5、配置webstorm的IDE,就是告诉编辑器我们要用这个配置文件来编译typescript
5、配置webstorm的IDE,就是告诉编辑器我们要用这个配置文件来编译typescript
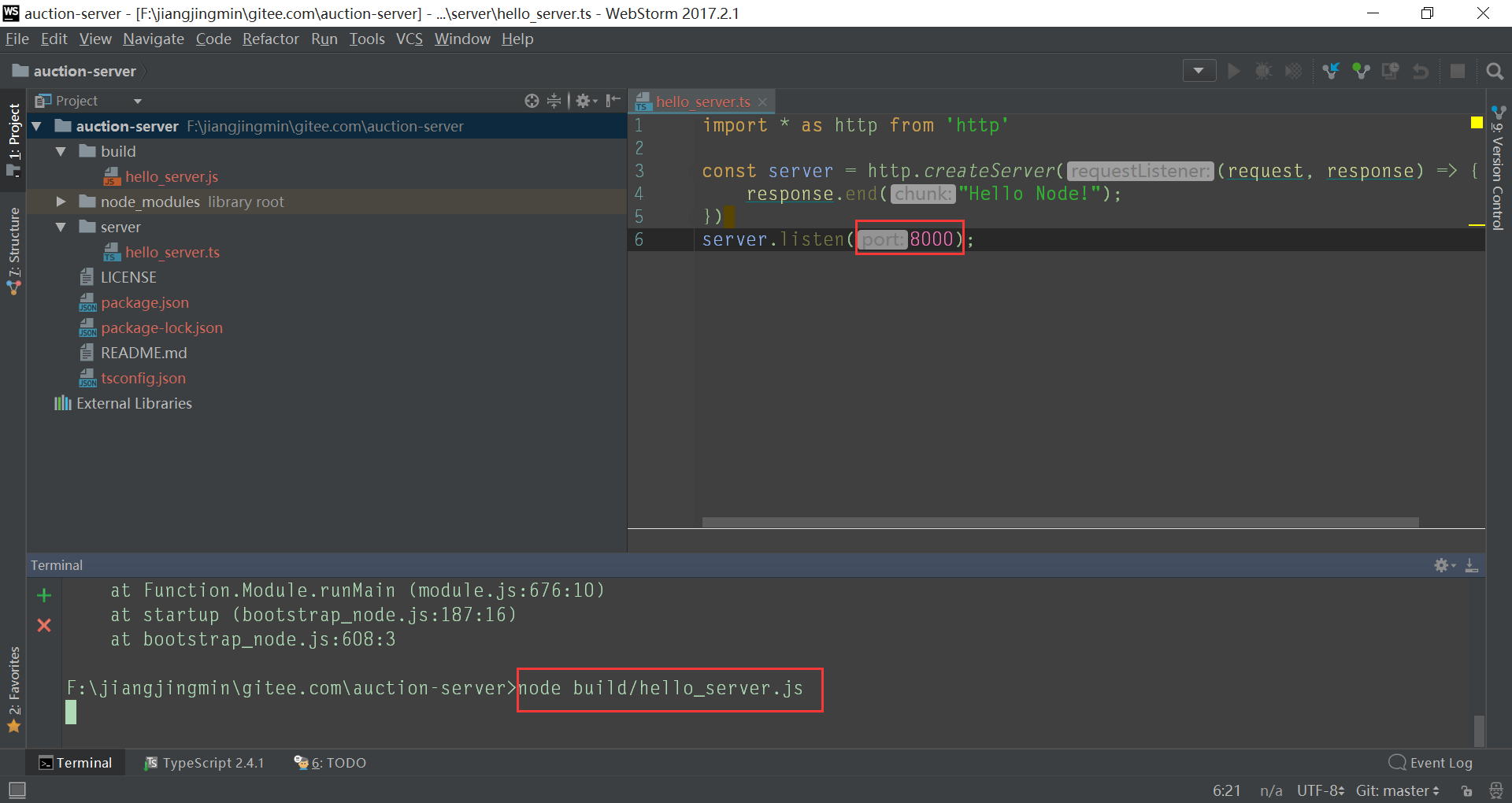
 到此,开发环境就配置好了。 6、下面就来写服务器的文件,新建hello_server.ts
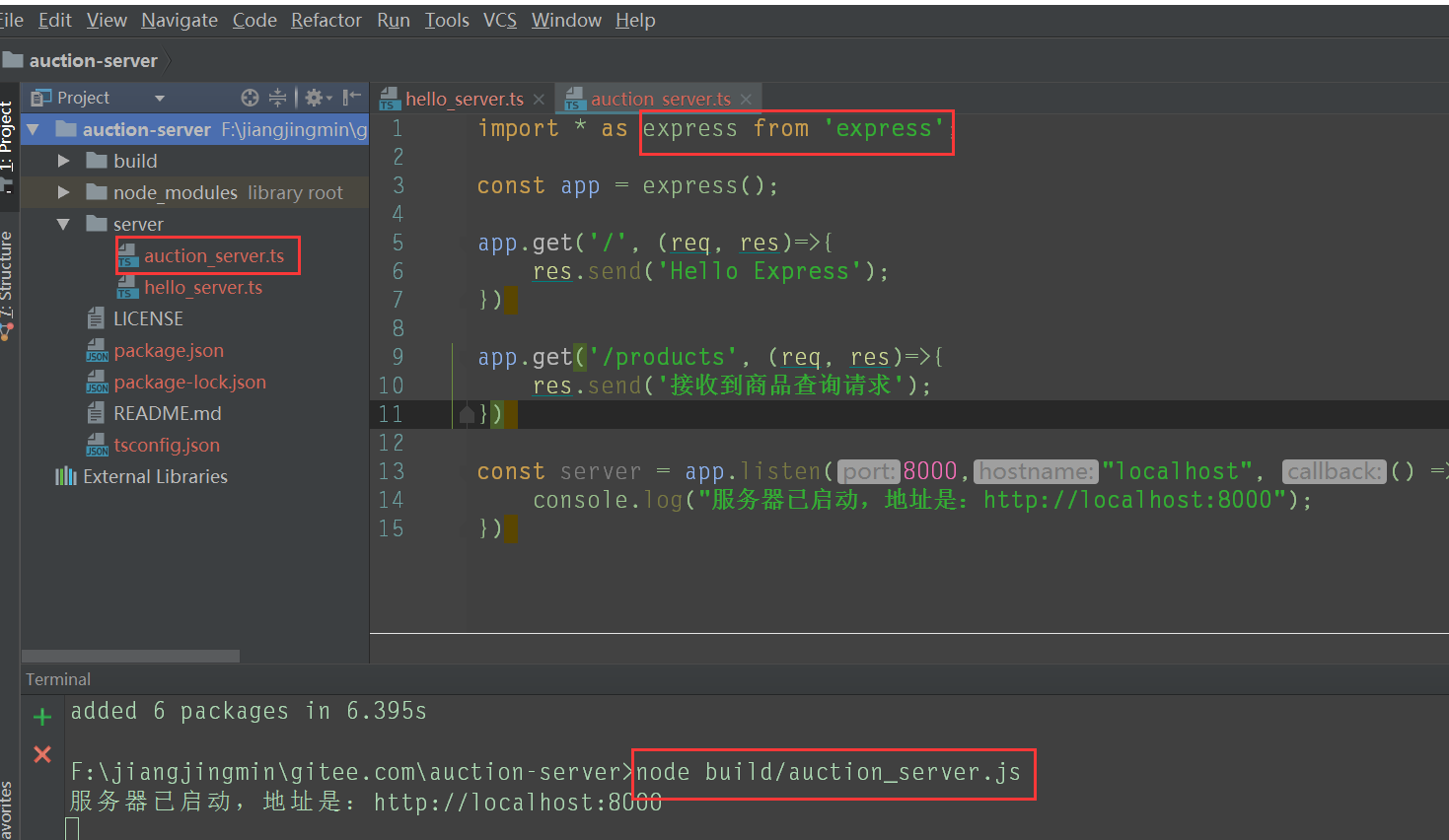
到此,开发环境就配置好了。 6、下面就来写服务器的文件,新建hello_server.ts  访问网址:http://localhost:8000 7、安装express,及类型定义文件,以便用typescript来开发 npm install express --save npm install @types/express --save 8、新建ts文件——auction_server.ts
访问网址:http://localhost:8000 7、安装express,及类型定义文件,以便用typescript来开发 npm install express --save npm install @types/express --save 8、新建ts文件——auction_server.ts  9、修改代码node服务器必须重启才能生效,故需安装工具nodemon,监控源代码,当源代码 改变时自动重启服务 npm install -g nodemon 装好以后就可以用:nodemon build/auction_server.js 来启动服务器
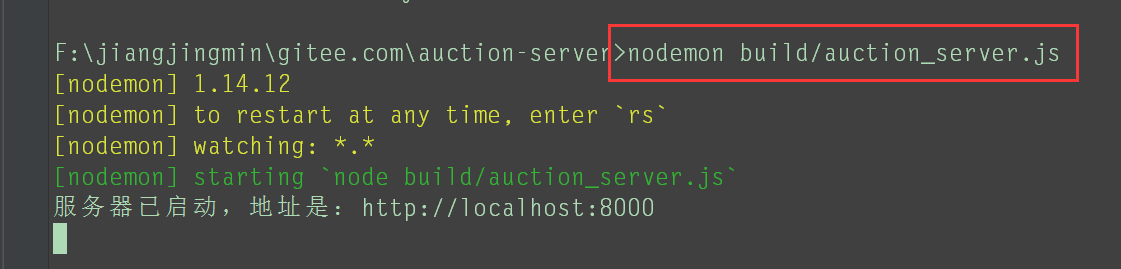
9、修改代码node服务器必须重启才能生效,故需安装工具nodemon,监控源代码,当源代码 改变时自动重启服务 npm install -g nodemon 装好以后就可以用:nodemon build/auction_server.js 来启动服务器  11、【8-3】
11、【8-3】  12、【8-4】
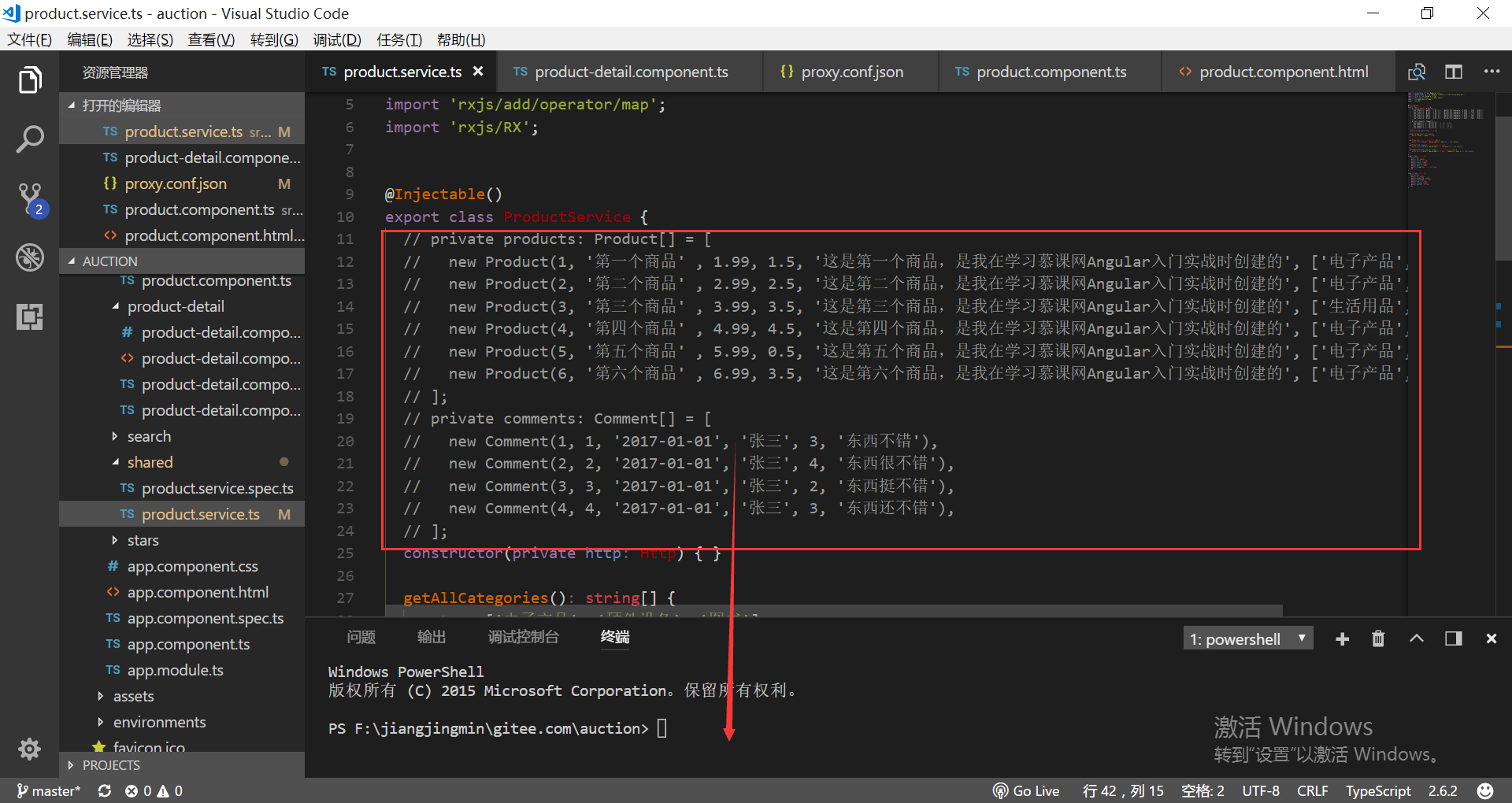
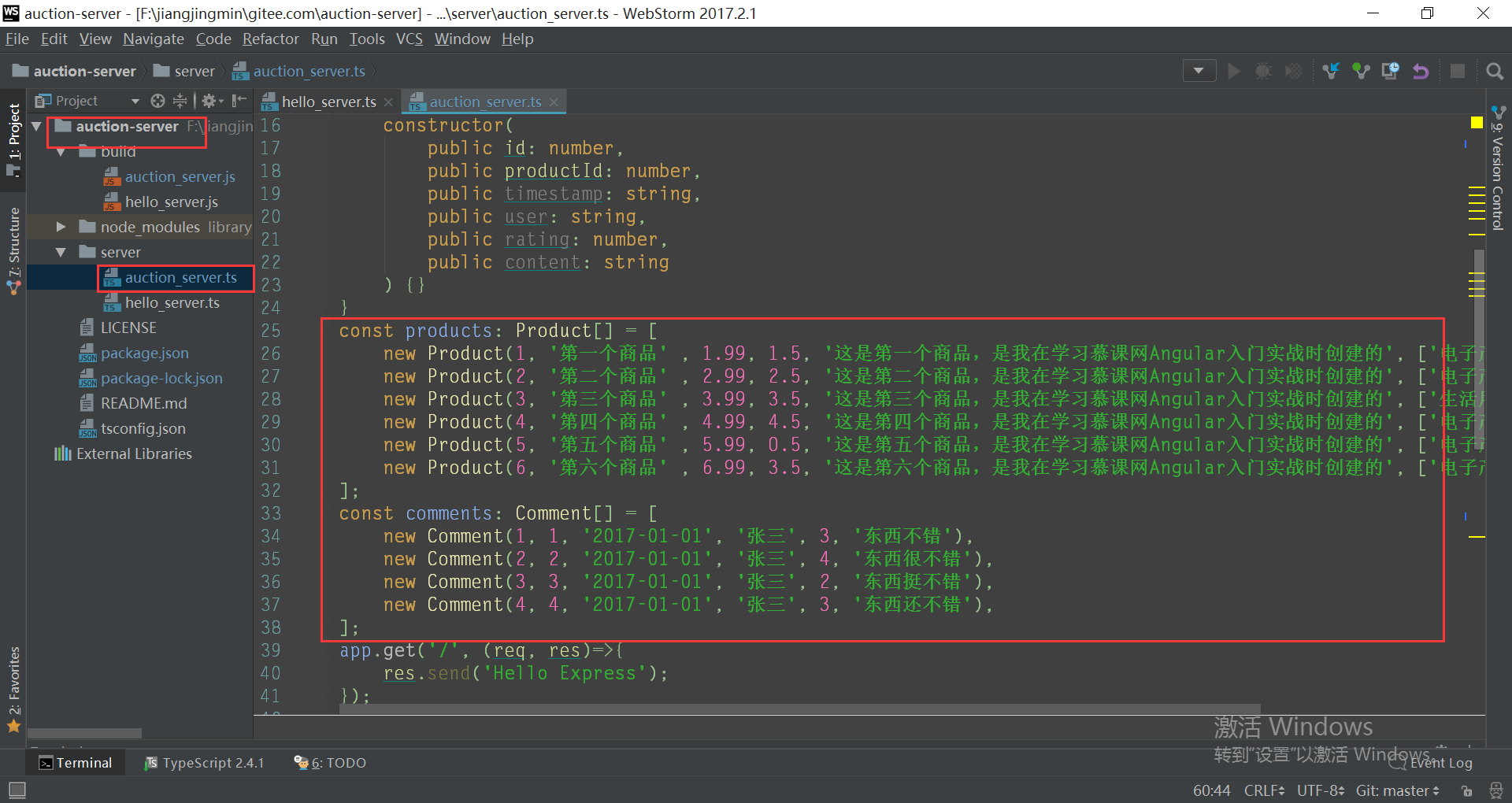
12、【8-4】  eg:该项目不需要一下操作: 类似express,安装ws依赖库及类型定义文件, npm install ws --save npm install @types/ws --save-dev 13、改造auction: 先改造shared/product.service.ts 将定义的产品拿到服务器上
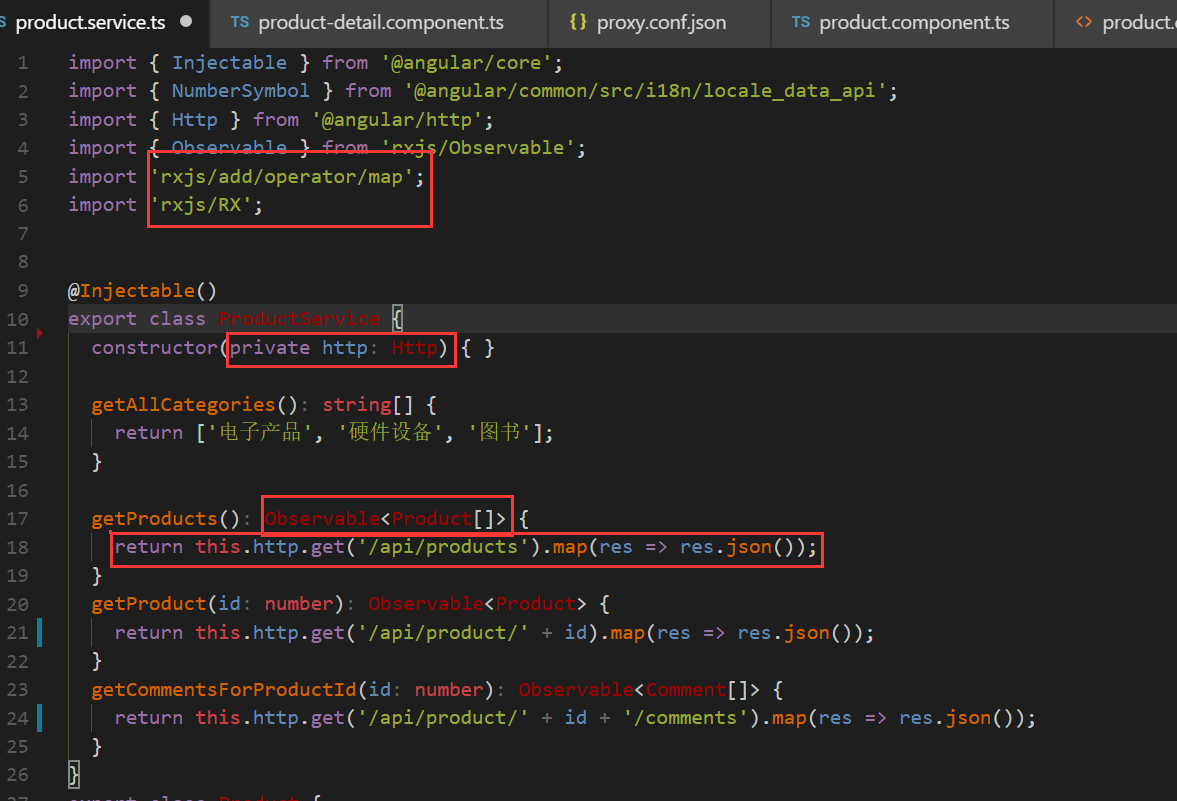
eg:该项目不需要一下操作: 类似express,安装ws依赖库及类型定义文件, npm install ws --save npm install @types/ws --save-dev 13、改造auction: 先改造shared/product.service.ts 将定义的产品拿到服务器上 

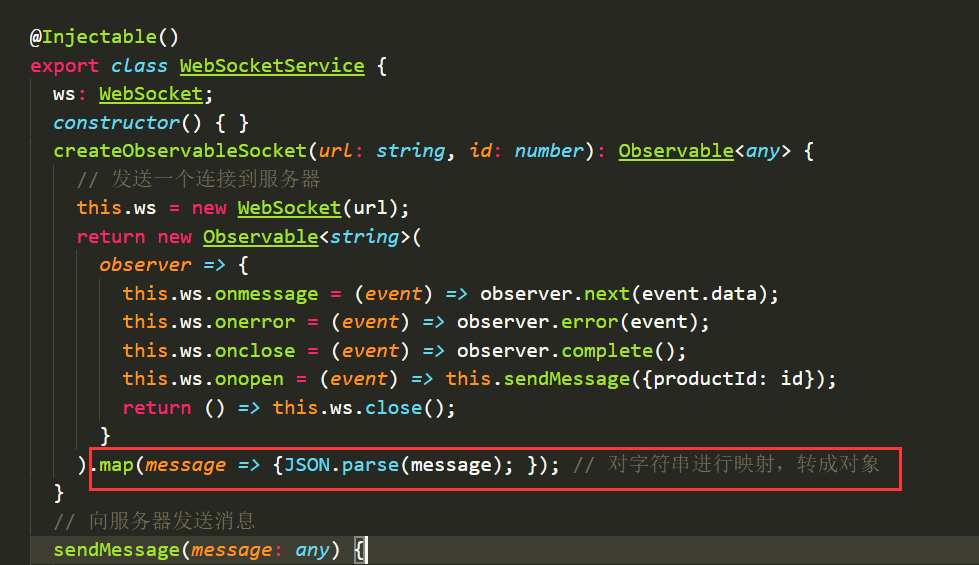
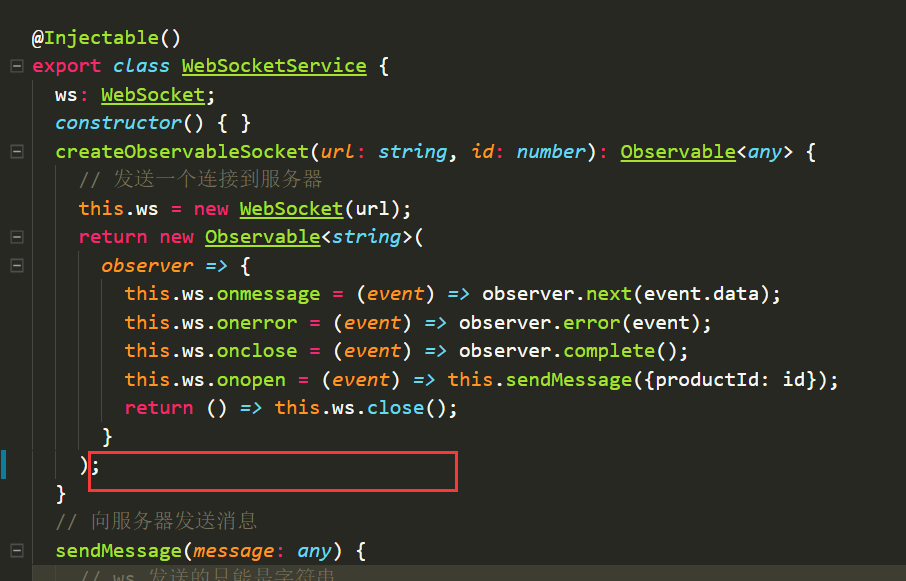
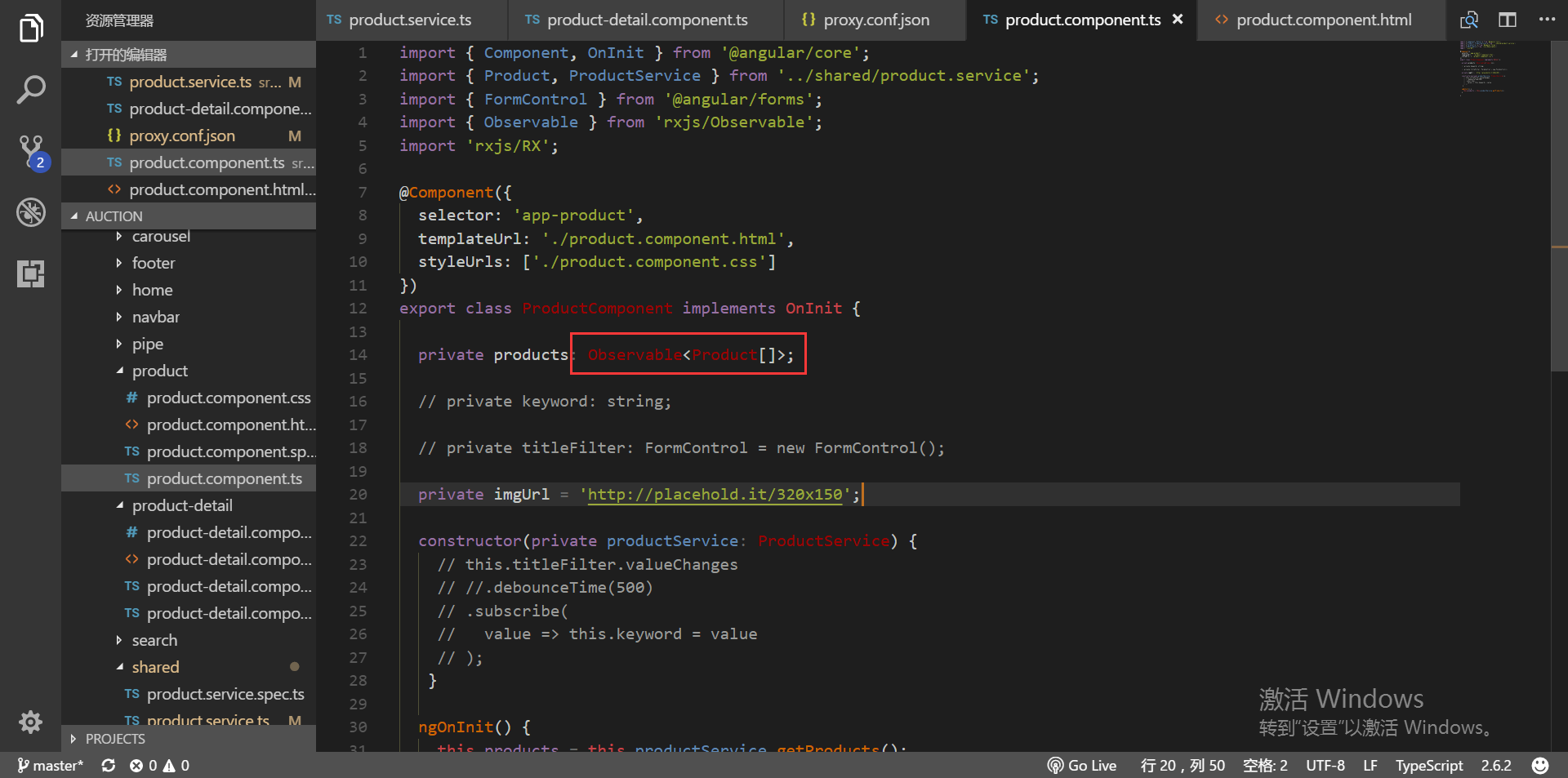
 异步订阅:
异步订阅: 
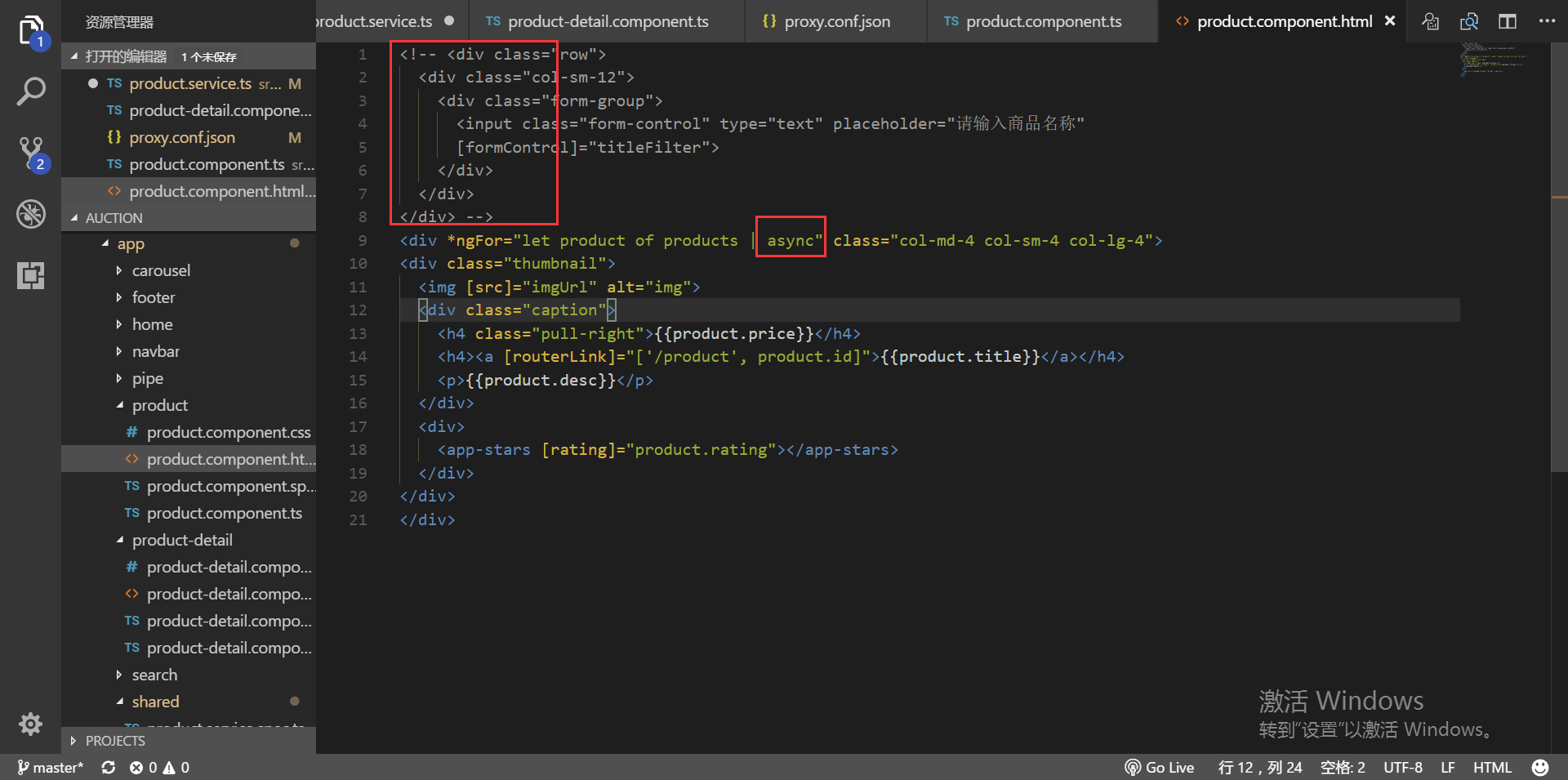
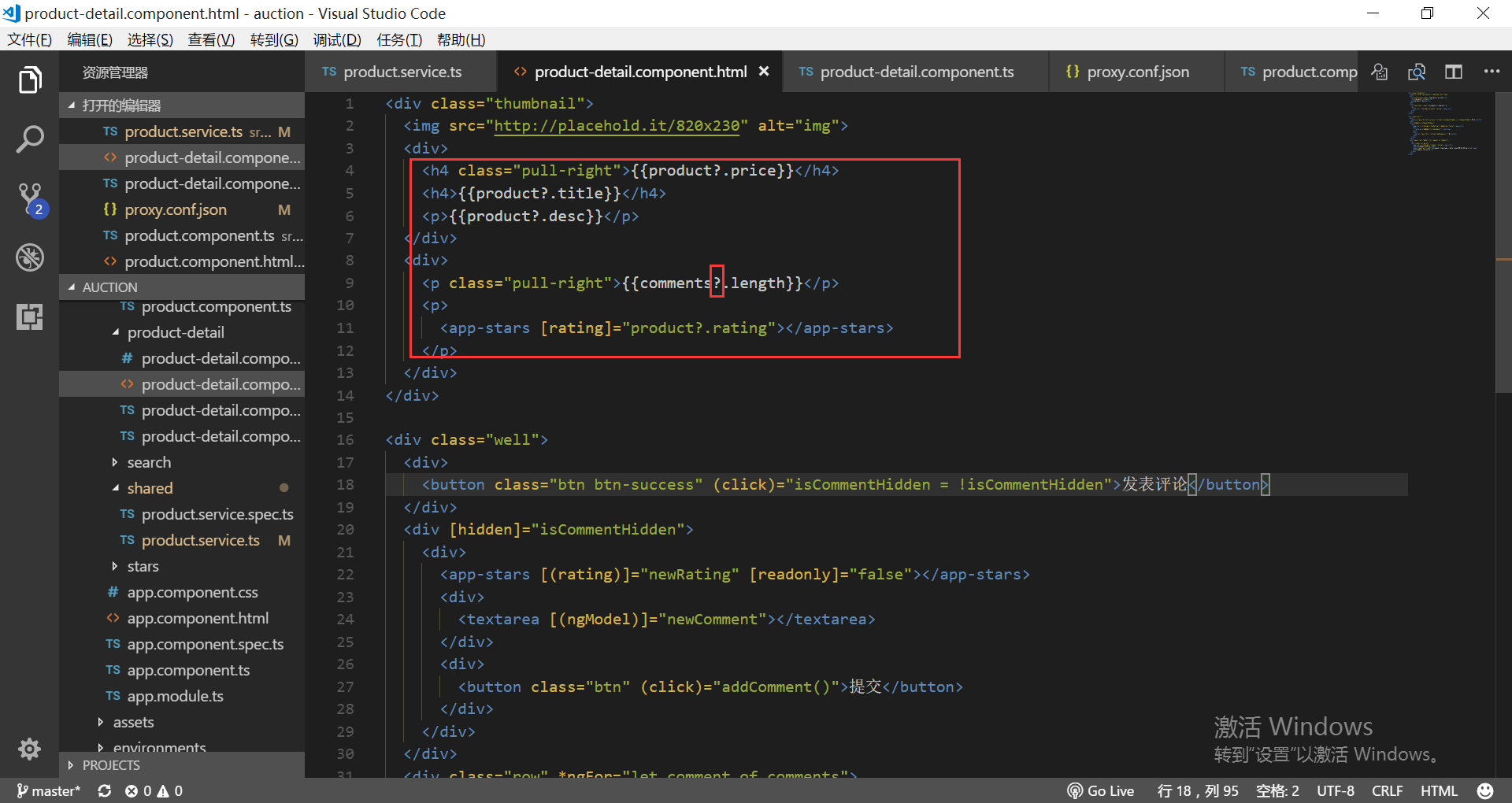
 10、添加async异步加载之后,要改造html的文件,不然会报undefined
10、添加async异步加载之后,要改造html的文件,不然会报undefined
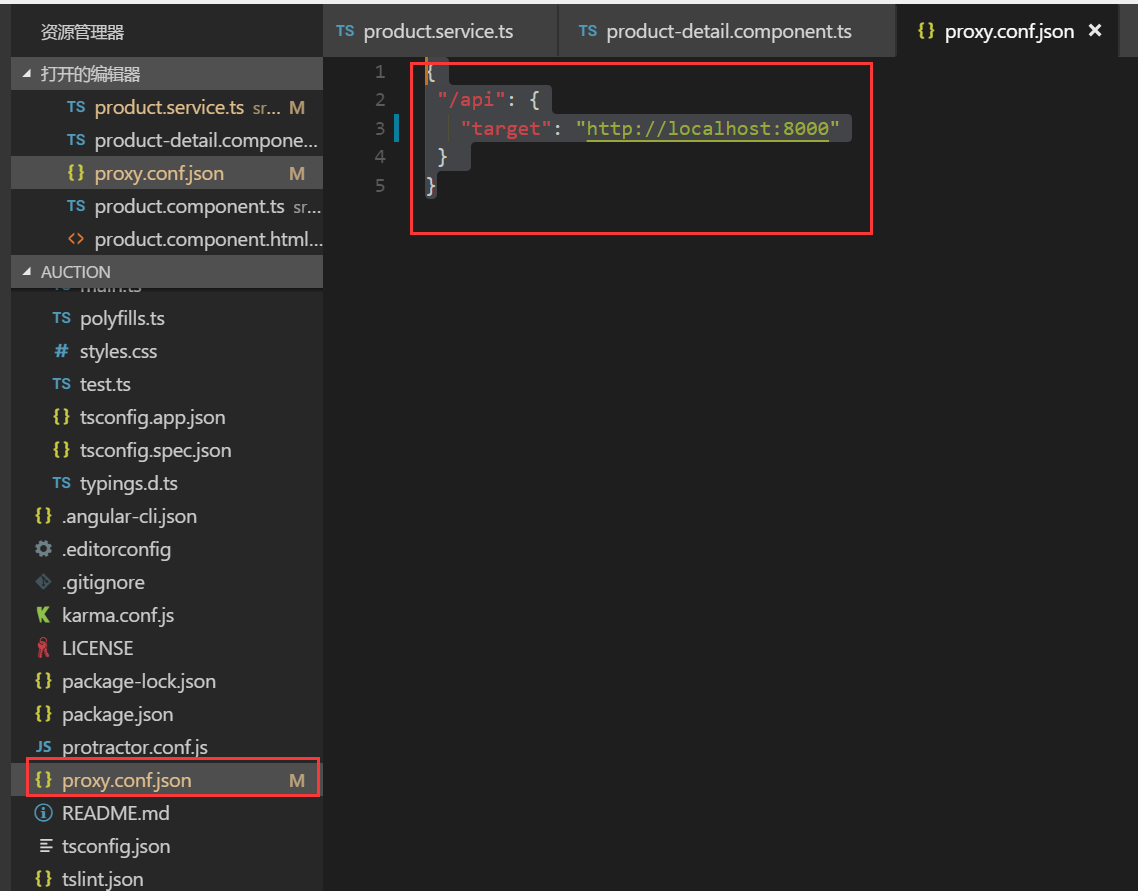
 注意:改造完之后,要改变服务指向地址为http://localhost:8000 新建文件proxy.config.json,并改变服务请求地址
注意:改造完之后,要改变服务指向地址为http://localhost:8000 新建文件proxy.config.json,并改变服务请求地址

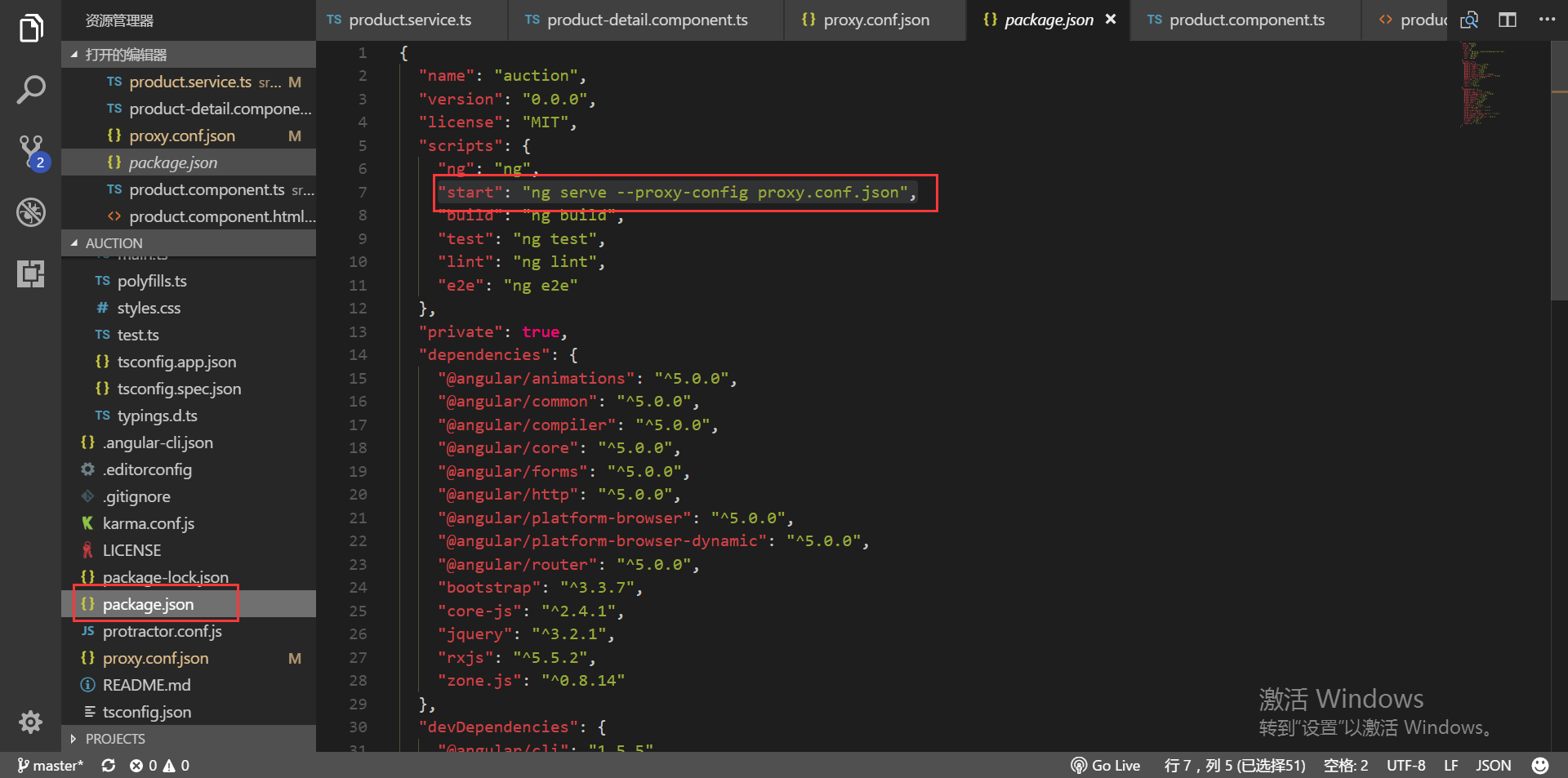
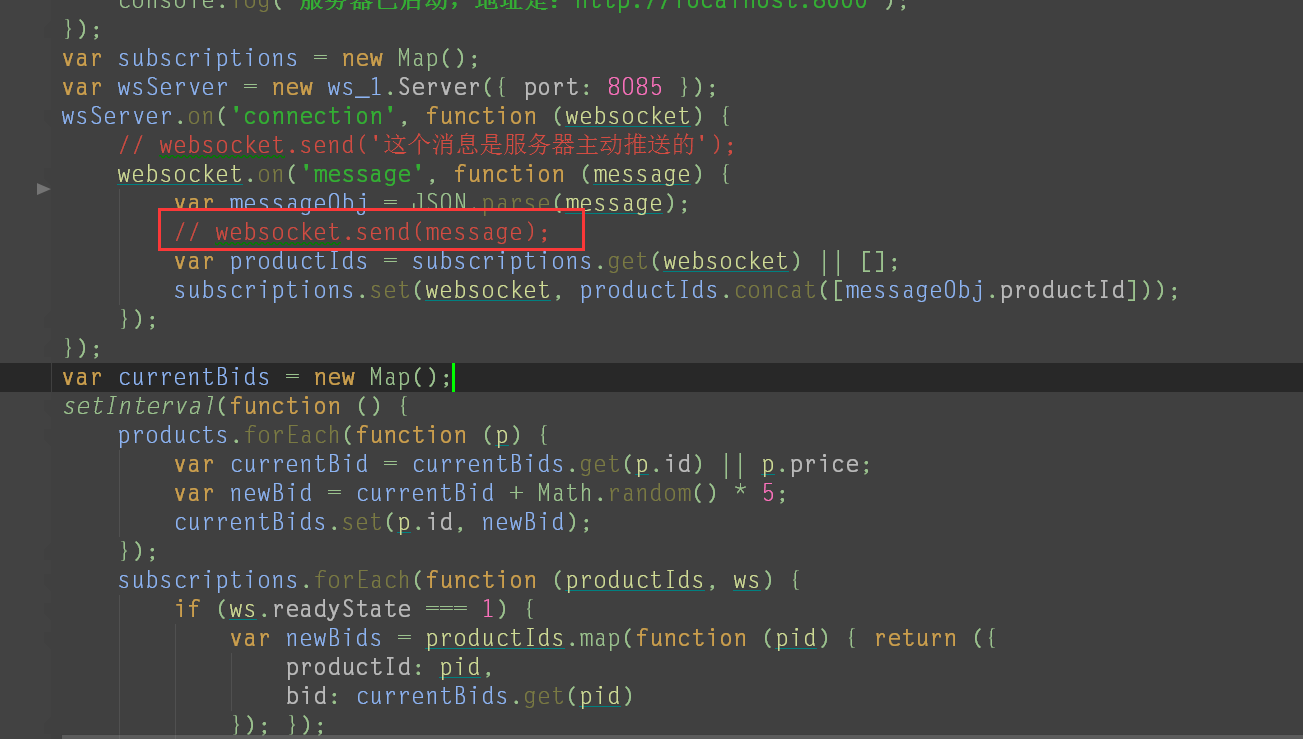
 之后要重启服务器。 最最最最重要的是:Angular 2 CLI 要用npm start 代替 ng serve 来启动服务 器,不然会报错!!!!! 请参考:https://github.com/angular/angularcli/blob/master/docs/documentation/stories/proxy.md 遇到的坑: 这里要毙掉
之后要重启服务器。 最最最最重要的是:Angular 2 CLI 要用npm start 代替 ng serve 来启动服务 器,不然会报错!!!!! 请参考:https://github.com/angular/angularcli/blob/master/docs/documentation/stories/proxy.md 遇到的坑: 这里要毙掉 
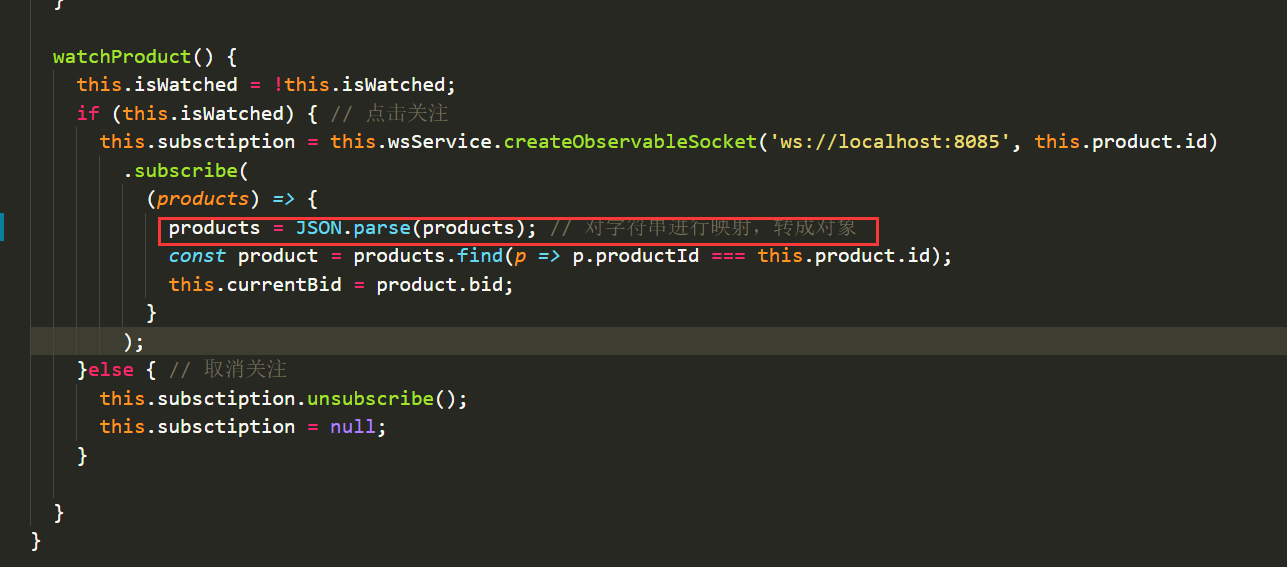
angular5 取消了map,这里要去掉,然后在接收的地方再转换