Angular5 学习
[2017-11-20] 另:vsCode升级ng版本插件:Npm Dependency
一、设置开发环境
vsCode git 码云git node 6.9.x (以上) npm 3.x.x (以上)
二、下载安装node
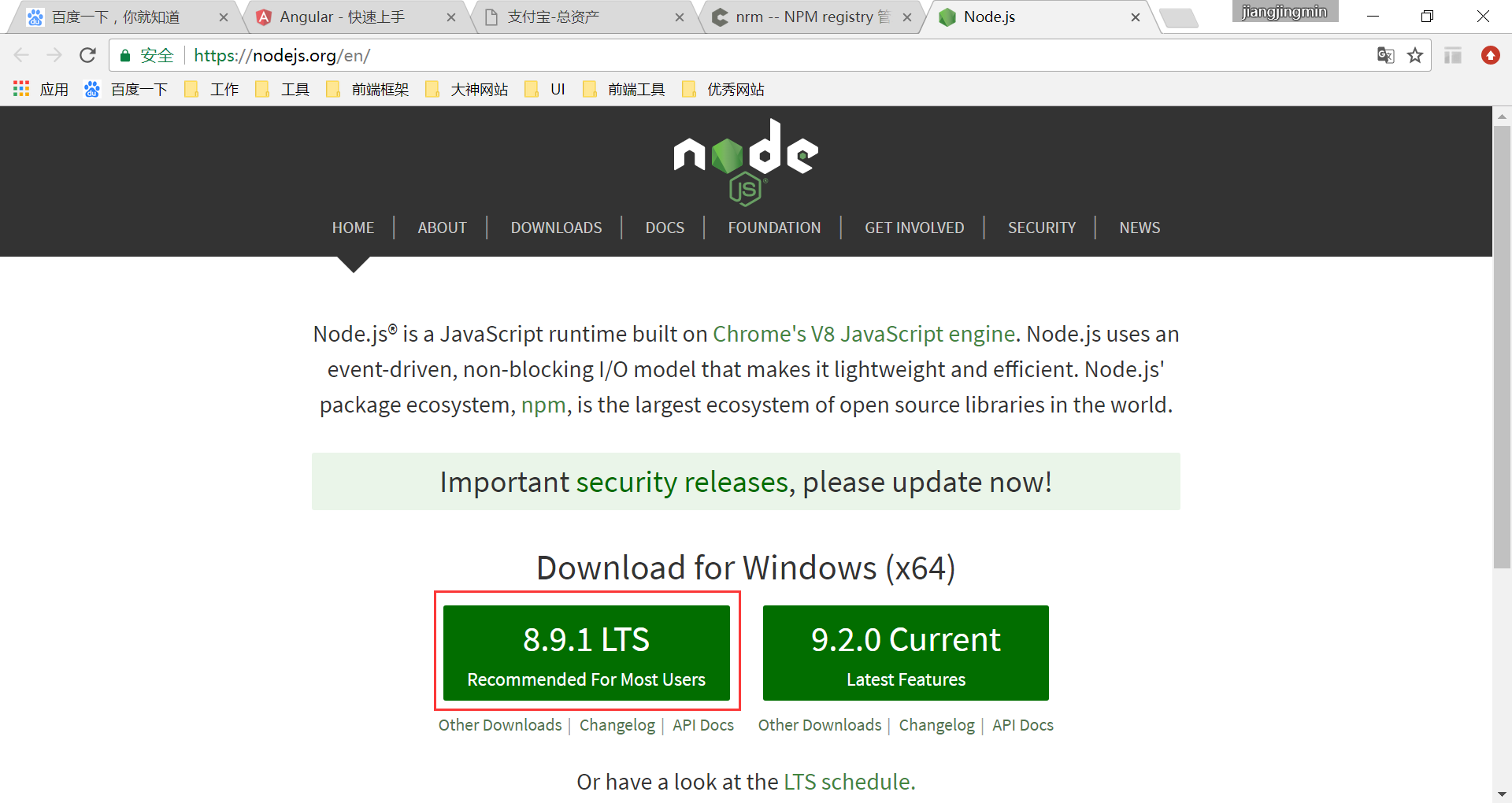
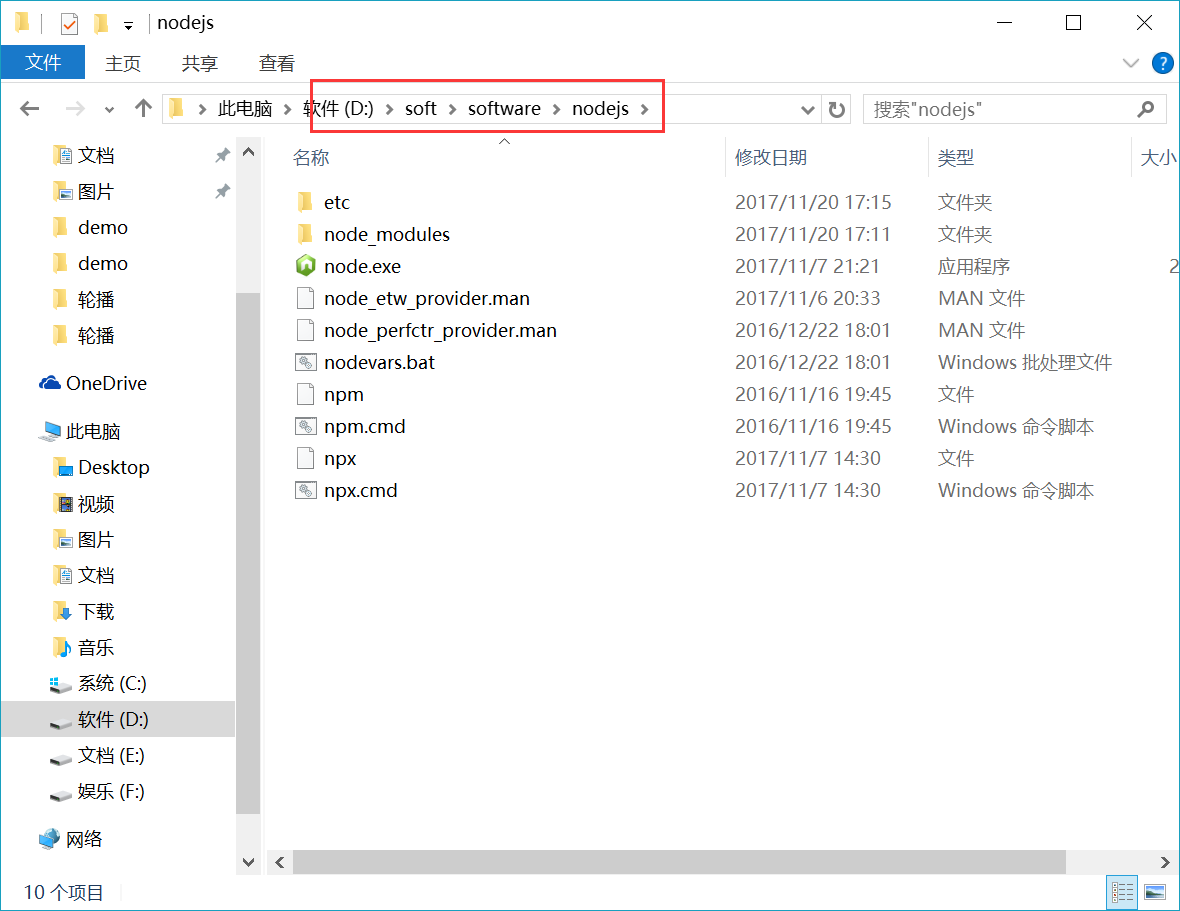
nodejs官网:https://nodejs.org 建议下载稳定版,然后傻瓜式安装完毕。 安装完node,npm自动安装,参考node文档。 lenovo本地安装路径:D:\soft\software\nodejs
建议下载稳定版,然后傻瓜式安装完毕。 安装完node,npm自动安装,参考node文档。 lenovo本地安装路径:D:\soft\software\nodejs

三、安装Angular cli
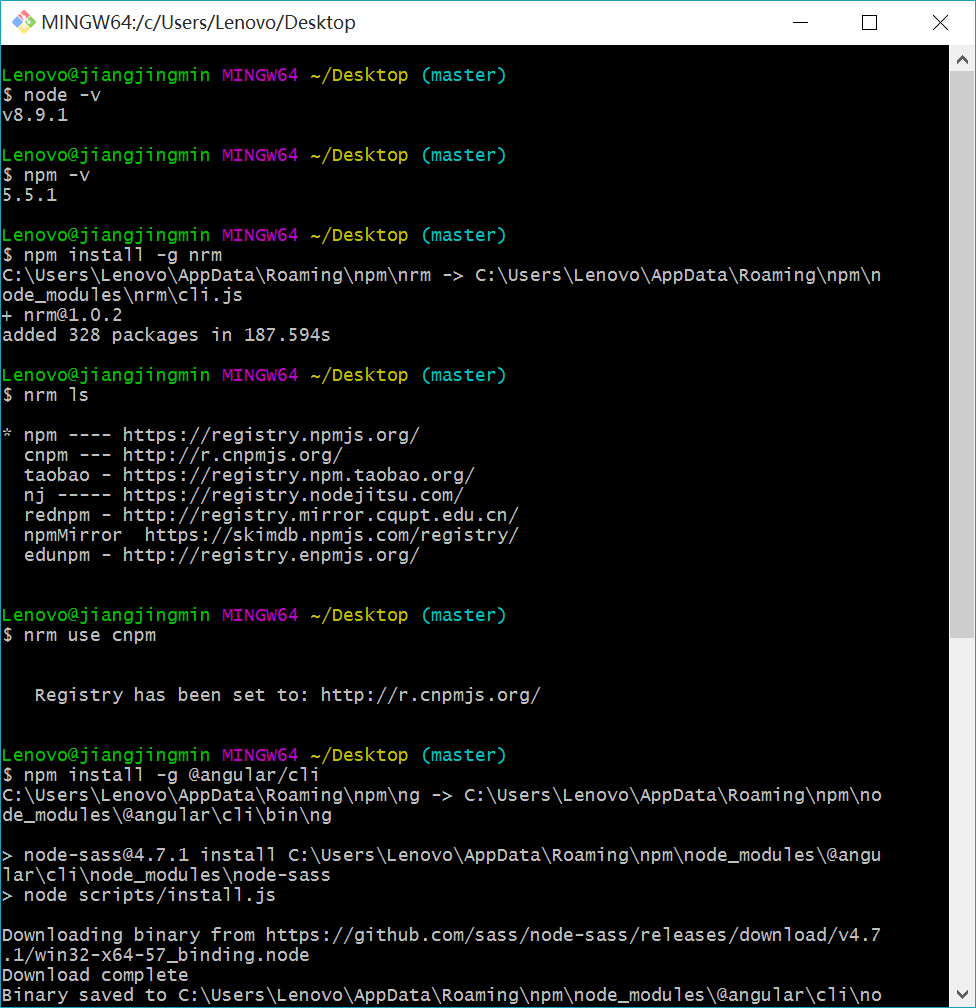
1、然后打开git按照以下操作进行,先检查是否安装成功,再安装 angular cli。  注意:建议使用nrm(npm需要翻墙) http://cnodejs.org/topic/5326e78c434e04172c006826 npm install –g nrm nrm ls nrm use cnpm
注意:建议使用nrm(npm需要翻墙) http://cnodejs.org/topic/5326e78c434e04172c006826 npm install –g nrm nrm ls nrm use cnpm
1、安装angularCLI
npm install -g @angular/cli 检查是否安装成功 ng -v 【注:如果要查看ng的版本号,在package.json里】 备用知识点:npm uninstall -g @angular/cli //卸载angular/cli /卸载完后,需切换npm use npm,而不能用代理服务器,否则会导致安装 失败。 npm install -g @angular/cli // 重新安装
2、创建新项目
ng new my-app
3、启动开发服务器
进入项目目录,并启动服务器。 cd my-app ng serve --open 或者ng serve -o 或者 npm start
4、克隆到本地
找到要存放的文件夹下 $ git clone git@github.com:jiangjingmin/test.git 【ssh速度快——推荐】 或者$ git clone https://github.com/jiangjingmin/test.git (github上的项目clone地址)
5、git推送项目到云端
// 单个文件提交 $ git add file1.txt $ git add file2.txt file3.txt // 全部提交 $ git add -A $ git commit -m "提交备注" $ git push // 推送到github 完成。
6、安装jquery,bootstrap
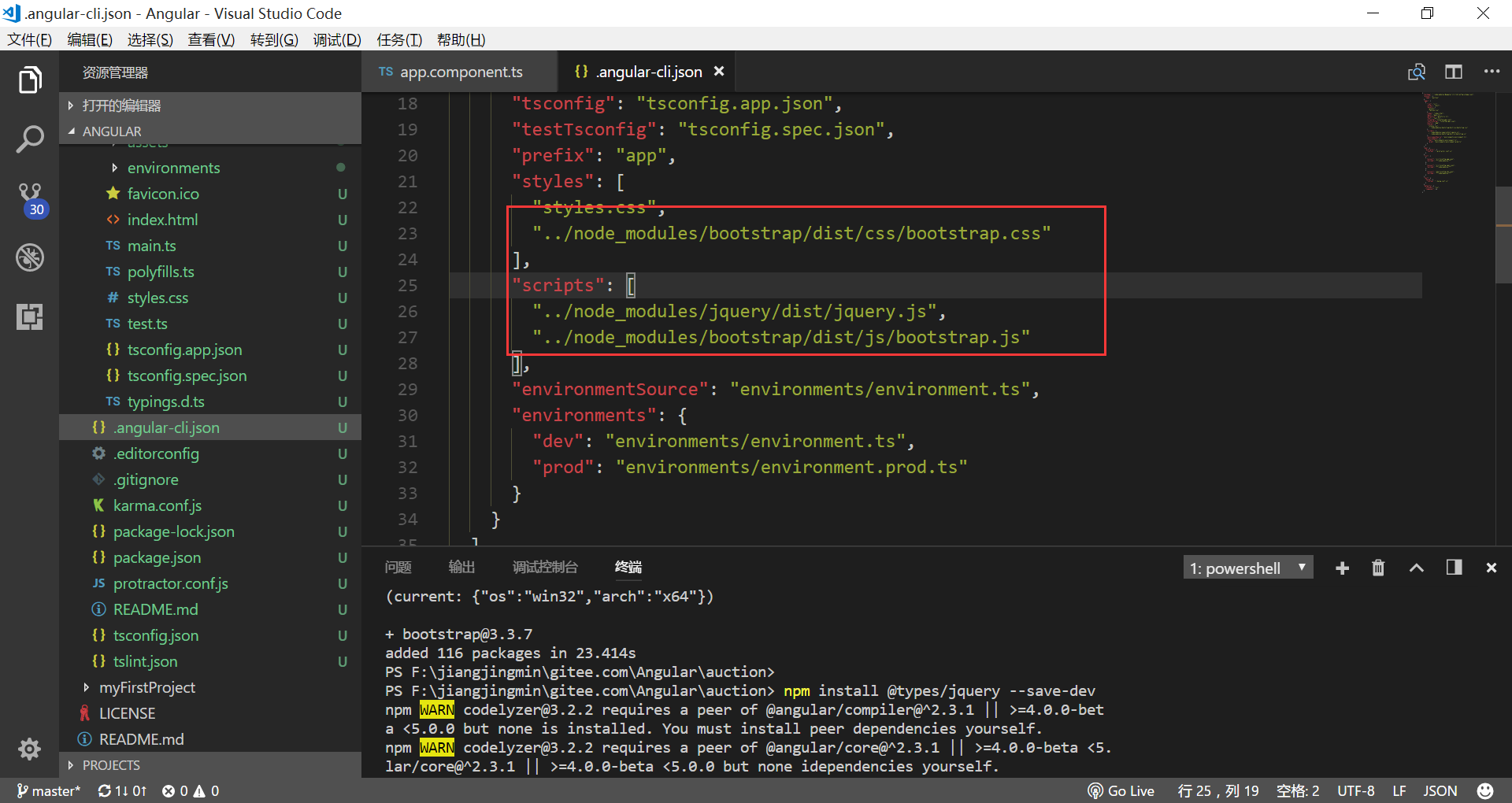
npm install jquery --save npm install bootstrap --save 但是typescript不认$符号,还要再安装类型描述文件npm install @types/jquery --save-dev npm install @types/bootstrap --save-dev 在.angular-cli.json文件中添加jquery和bootstrap  注意:最最容易忽略也是最重要的一步就是:重启项目!!!
注意:最最容易忽略也是最重要的一步就是:重启项目!!!
7、生成组件
ng g component navbar
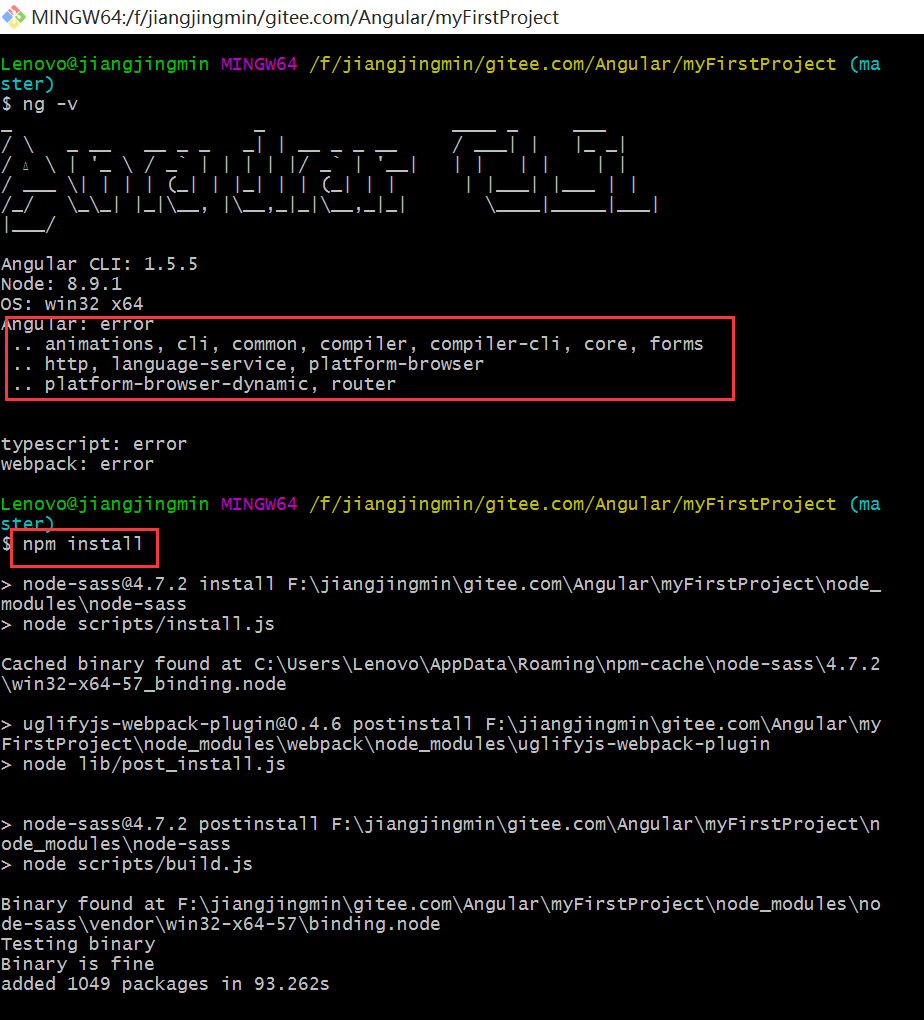
8、从gitee.com下载下来的angular文件里是没有node_modules的文件的,需要
自己npm install 安装一下 
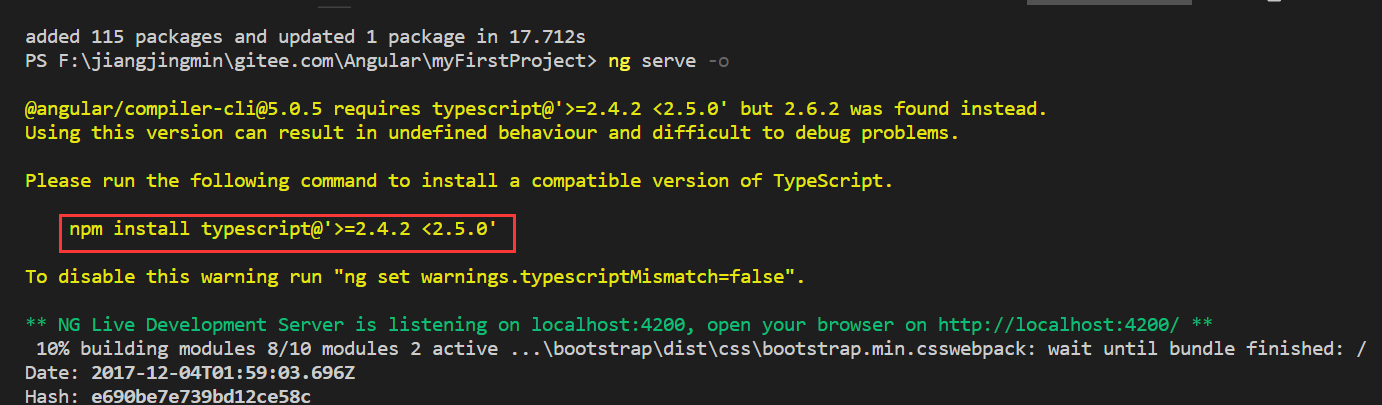
9、解决typescript版本不匹配问题,安装指定版本的typescript遇到的问题
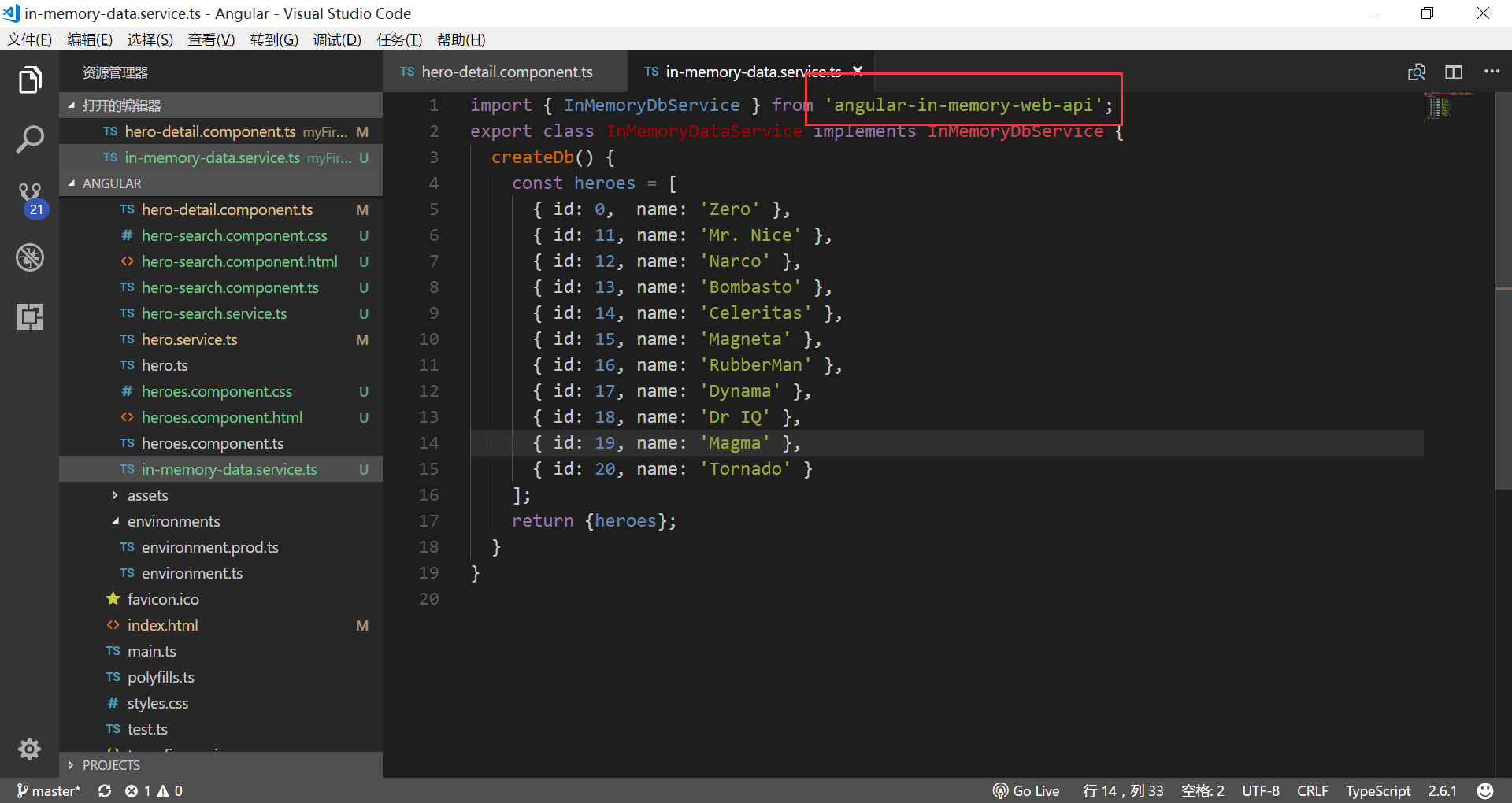
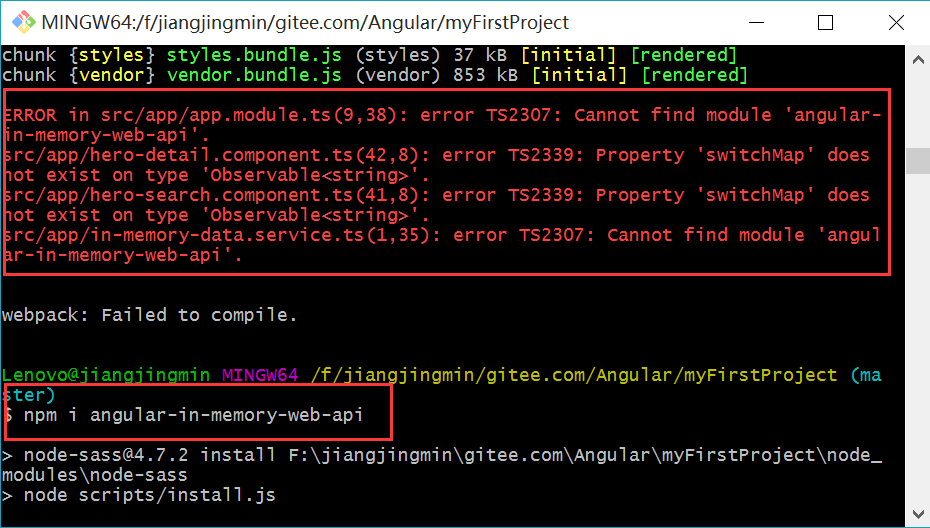
 1、引入angular-in-memory-web-api时,报错。 解决办法:提示缺少那个就安装哪个就可以
1、引入angular-in-memory-web-api时,报错。 解决办法:提示缺少那个就安装哪个就可以
npm i angularinmemorywebapi


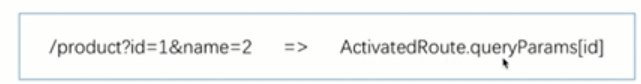
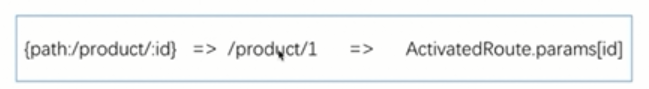
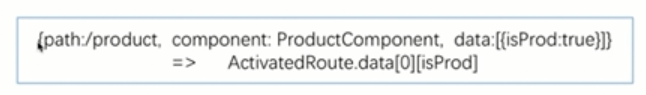
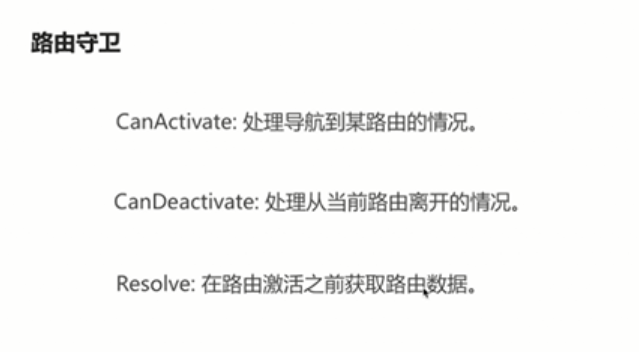
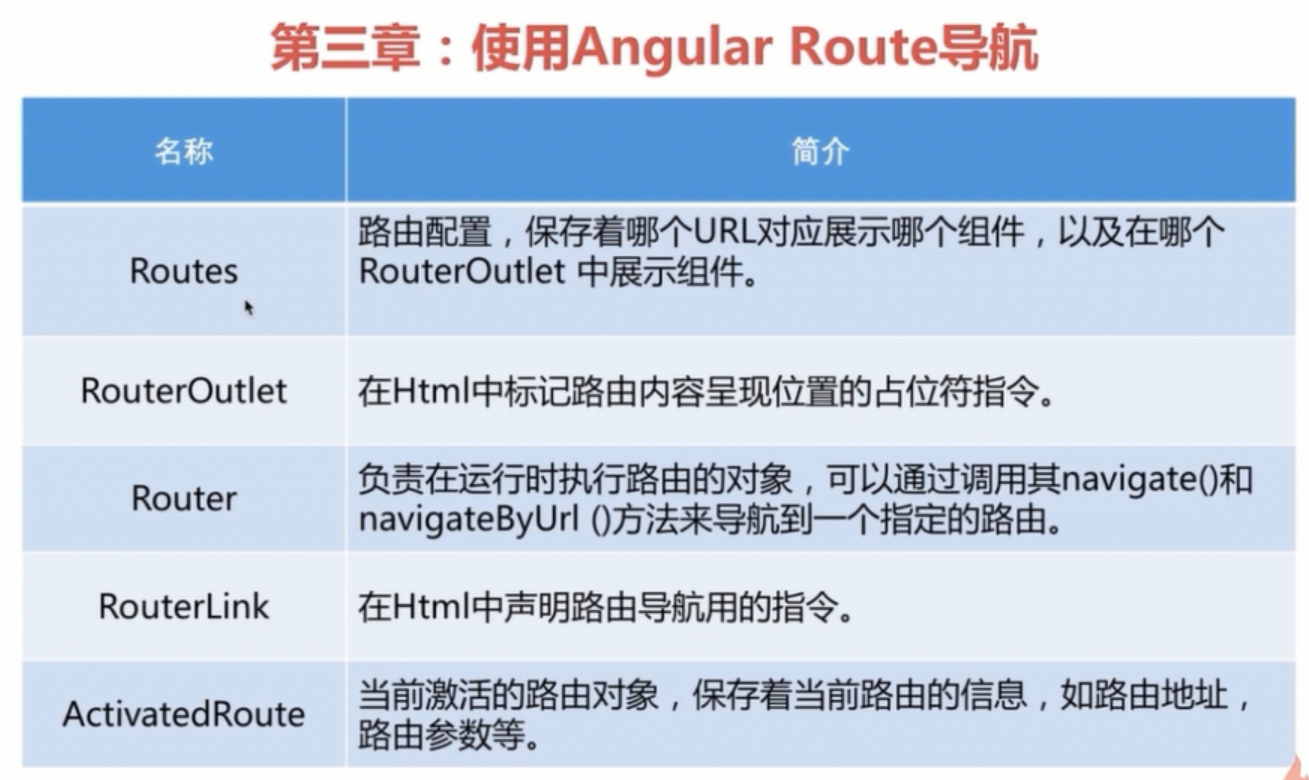
 在路由时传递数据:
在路由时传递数据: