Redux VS MobX
一、是什么
Mobx 和 Redux 都是 JavaScript 应用状态管理库,都适用于 React,Angular,VueJs 等框架或库,而不是局限于某一特定 UI 库。
Redux
要介绍 Redux,我们就不得不谈到 Flux 了:
Flux is the application architecture that Facebook uses for building client-side web applications.It's more of a pattern rather than a formal framework Flux是Facebook用来开发客户端-服务端web应用程序的应用架构,它更多是一种架构模式,而非一个特定框架。详解Flux。
而 Redux 更多的是遵循 Flux 模式的一种实现,是一个 JavaScript 库,它关注点主要是以下几方面:
- Action:一个
JavaScript对象,描述动作相关信息,主要包含属性type:action类型和payload: 负载数据 - Reducer:定义应用状态如何响应不同动作(
action),如何更新状态; - Store:管理
action和reducer及其关系的对象,主要提供以下功能:- 维护应用状态并支持访问状态(
getState()); - 支持监听
action的分发,更新状态(dispatch(action)); - 支持订阅
store的变更(subscribe(listener));
- 维护应用状态并支持访问状态(
- 异步流:由于
Redux所有对store状态的变更,都应该通过action触发,异步任务(通常都是业务或获取数据任务)也不例外,而为了不将业务或数据相关的任务混入React组件中,就需要使用其他框架配合管理异步任务流程,如redux-thunk,redux-saga等
MobX
Mobx 是一个简单,可扩展的状态管理库。它通过运用透明的函数式响应编程(Transparent Functional Reactive Programming,TFRP)使状态管理变得简单和可扩展。

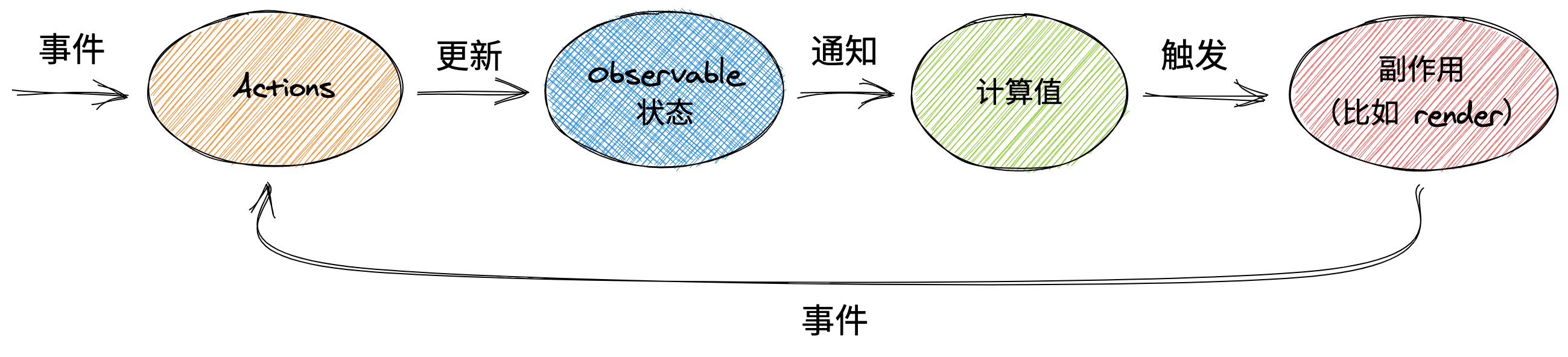
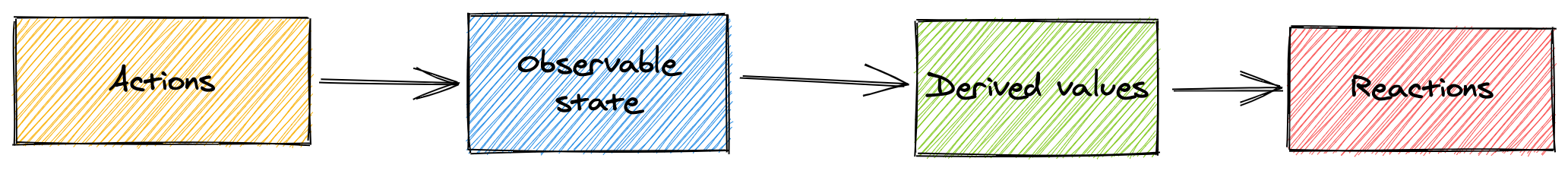
Mobx 使用单向数据流,利用 action 改变 state ,进而更新所有受影响的 view

- Action:定义改变状态的动作函数,包括如何变更状态;
- Store:集中管理模块状态(State)和动作(action);
- Derivation(派生):从应用状态中派生而出,且没有任何其他影响的数据,我们称为derivation(派生),派生在以下情况下存在:
- 用户界面;
- 派生数据;派生主要有两种:
Computed Values(计算值):计算值总是可以使用纯函数(pure function)从当前可观察状态中获取;Reactions(反应):反应指状态变更时需要自动发生的副作用,这种情况下,我们需要实现其读写操作;
二、区别
| 比较项 | Redux | Mobx | 备注 |
|---|---|---|---|
| 可维护性 | Facebook出品 | 社区出品 | mobx 更自由 |
| 设计思想 | 函数式编程 | 面向对象 | mobx 也支持函数式编程 |
| 数据管理 | 单一store | 多模块独立store | 一个 tree 和多个tree 的区别 |
| 数据存储 | JavaScript 原生对象 | 可观察对象 | |
| 状态对象 | 不可变(Immutable) | 可变(Mutable) | |
| React 插件库 | react-redux | mobx-react |
三、选择 OR 不选 MobX 的原因
选择 MobX 的原因:
- 学习成本少:Mobx基础知识很简单,学习了半小时官方文档和示例代码就搭建了新项目实例;而Redux确较繁琐,流程较多,需要配置,创建store,编写reducer,action,如果涉及异步任务,还需要引入redux-thunk或redux-saga编写额外代码,Mobx流程相比就简单很多,并且不需要额外异步处理库;
- 面向对象编程:Mobx支持面向对象编程,我们可以使用@observable and @observer,以面向对象编程方式使得JavaScript对象具有响应式能力;而Redux最推荐遵循函数式编程,当然Mobx也支持函数式编程;
- 模版代码少:相对于Redux的各种模版代码,如,actionCreater,reducer,saga/thunk等,Mobx则不需要编写这类模板代码;
不选 MobX 的原因:
- 过于自由:Mobx提供的约定及模版代码很少,这导致开发代码编写很自由,如果不做一些约定,比较容易导致团队代码风格不统一,所以当团队成员较多时,确实需要添加一些约定;
- 可拓展,可维护性:也许你会担心Mobx能不能适应后期项目发展壮大呢?确实Mobx更适合用在中小型项目中,但这并不表示其不能支撑大型项目,关键在于大型项目通常需要特别注意可拓展性,可维护性,相比而言,规范的Redux更有优势,而Mobx更自由,需要我们自己制定一些规则来确保项目后期拓展,维护难易程度;
四、总结
Mobx利用getter和setter来收集组件的数据依赖关系,从而在数据发生变化的时候精确知道哪些组件需要重绘,在界面的规模变大的时候,往往会有很多细粒度更新,虽然响应式设计会有额外的开销,在界面规模大的时候,这种开销是远比对每一个组件做脏检查小的,因此在这种情况下Mobx会很容易得到比Redux更好的性能。而在数据全部发生改变时,基于脏检查的实现会比Mobx这类响应式有更好的性能,但这类情况很少。
