Angular v15
2023-02-10
2023-02-14 文档看到 理解Angula/组件/动态组件
- 官网:angular 15.1.0 - 中文文档
- Github
- Ionic: 手机端web UI
- 异乡好居(留学生租房): angular项目
- 在线项目 - stackblitz: 在线学习项目
- Angular-GettingStarted: 配置好的开始项目
参考实例: http://akveo.com/ngx-admin/#/pages/charts/d3
生态:
几个概念
- 组件 Components: 组件是构成应用的砖块。组件包括三个部分:带有 @Component() 装饰器的 TypeScript 类、HTML 模板和样式文件。
- 模板 Templates: 每个组件都有一个 HTML 模板,用于声明该组件的渲染方式。
- 依赖注入 Dependency injection: 依赖注入(DI)是 Angular 中的基本概念之一。 DI 被装配进 Angular 框架,并允许带有 Angular 装饰器的类(例如组件、指令、管道和可注入对象)配置它们所需的依赖项。
- 指令 directives: 指令是为 Angular 应用程序中的元素添加额外行为的类。
- 管道: 管道用来对字符串、货币金额、日期和其他显示数据进行转换和格式化。
- 内容投影:
<ng-content>,@ContentChild或@ContentChildren装饰器 - 插值 - 模板语法: 插值是指将表达式嵌入到被标记的文本中。默认情况下,插值使用双花括号 作为定界符。
常用属性:
- 文本插值:
{value} - Attribute 属性绑定:
<p [attr.myAttribute]="expression"></p>、<tr><td [attr.colspan]="1 + 1">One-Two</td></tr> - Property 属性绑定:
<img alt="item" [src]="itemImageUrl"> - 事件绑定:
<button (click)="onSave()">Save</button> - 双向绑定:
<app-sizer [(size)]="fontSizePx"></app-sizer>,例如 值属性size和事件属性sizeChange - 类和样式绑定: 单个class:
<div [class.sale]="true" />,多个:<div [class]="css1 css2" />、[class]="{css1: true, css2: false}"、[class]="['css1', 'css2']" - 循环:
<li *ngFor="let item of list">{ item.value }</li> - 管道:
|,时间格式、货币符号、大小写转换、带小数点、百分比字符等 - 依赖注入(DI):@Injectable(),比较难理解
常用命令
# 安装 Angular CLI - 全局
npm install -g @angular/cli
# 创建ng项目
ng new my-app
# 运行应用
cd my-app
ng serve --open
组件交互/通讯
- 父级使用本地变量:
<childComp #timer />,只能调用子组件的变量或方法,不能类依赖 - 父级调用 @ViewChild(): 依赖注入,
@ViewChild(CountdownTimerComponent); private timerComponent!: CountdownTimerComponent; - 共享服务实现双向通讯: 创建
service
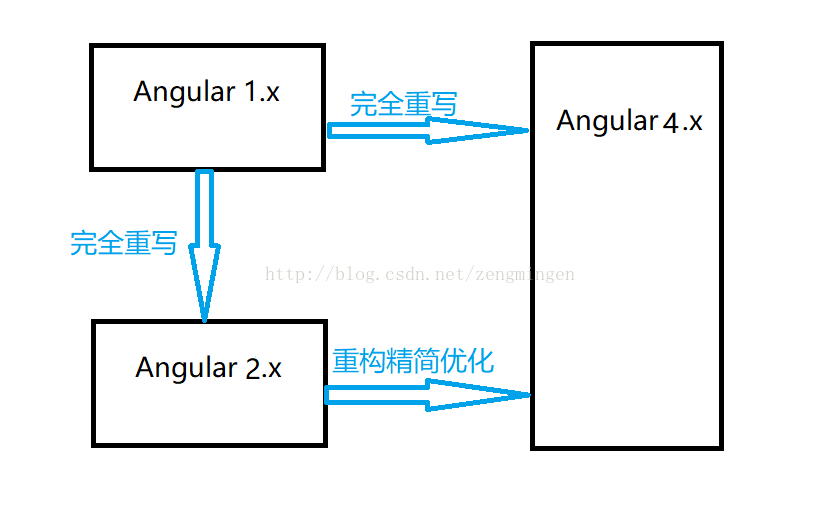
Angularjs 和 Angular 的区别
- 指同一事物,版本的区别,叫法不同。
Angular2.0之前的版本(1.x)叫做AngularJS- 1.x的使用是引入AngularJS的js文件到网页。2.0之后,就是完全不同了。
Angular2.x与Angular1.x的区别类似Java和JavaScript或者说是雷锋与雷峰塔的区别,所以在学习Angular2.x时大家需要做好重新学习一门语言的心里准备。

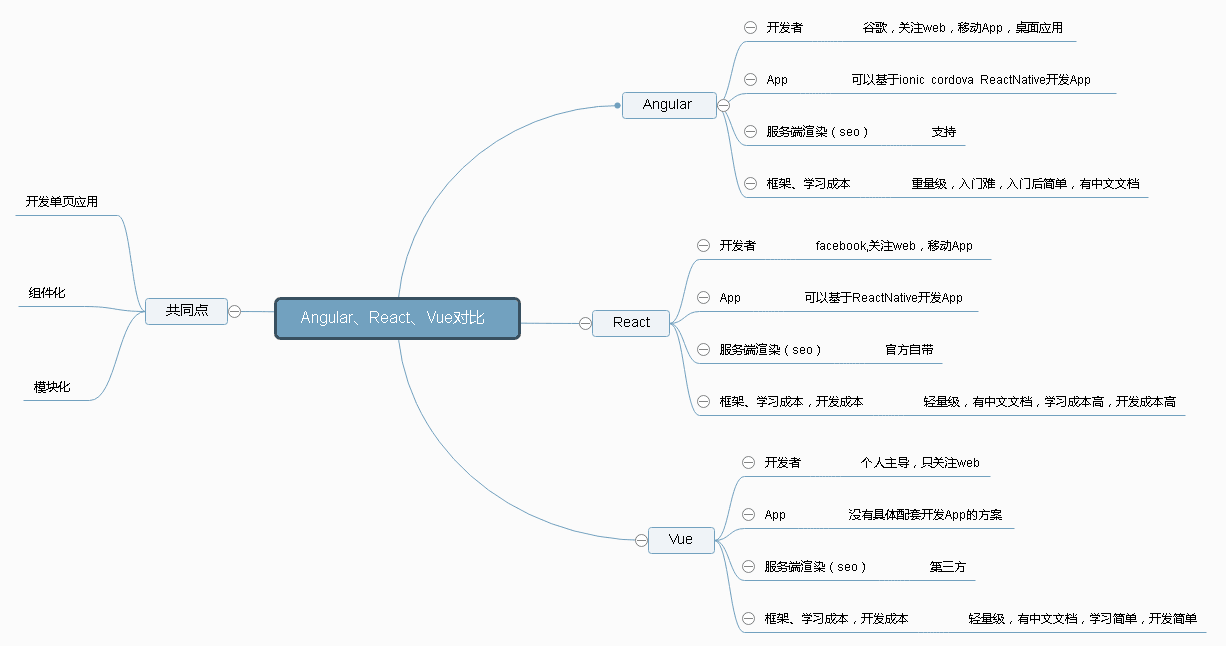
ng、react和vue的对比

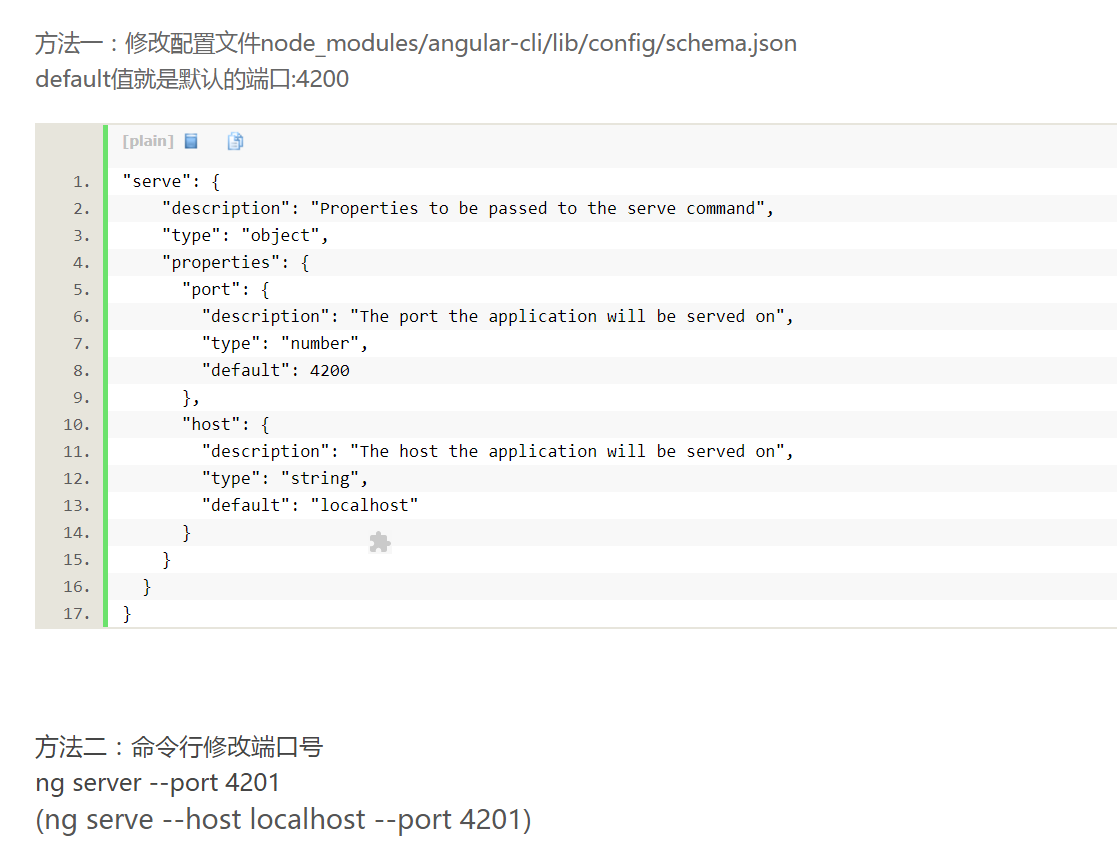
angular-cli修改端口号

编译安装nginx支持http2
https://blog.injike.com/2016/09/07/7768b7a7714bad33f3a249885b8ce325/ 腾讯云SSL证书: https://www.qcloud.com/product/ssl.html
