# 数据类型

# 前言
最新的 ECMAScript 标准定义了 8 种数据类型:
- 7 种原始类型,使用typeof运算符检查:
- undefined (opens new window):
typeof instance === "undefined" - Boolean (opens new window):
typeof instance === "boolean" - Number (opens new window):
typeof instance === "number" - String (opens new window):
typeof instance === "string - BigInt (opens new window):
typeof instance === "bigint" - Symbol (opens new window) :
typeof instance === "symbol" - null (opens new window):
typeof instance === "object"。
- undefined (opens new window):
- Object (opens new window):
typeof instance === "object"。任何 constructed 对象实例的特殊非数据结构类型,也用做数据结构:new Object (opens new window),new Array (opens new window),new Map,new Set,new WeakMap,new WeakSet,new Date,和几乎所有通过 new keyword 创建的东西。
记住 typeof 操作符的唯一目的就是检查数据类型,如果我们希望检查任何从 Object 派生出来的结构类型,使用 typeof 是不起作用的,因为总是会得到 "object"。检查 Object 种类的合适方式是使用 instanceof 关键字。但即使这样也存在误差。
# 一、原始类型
基本类型主要为以下6种:
- Number
- BigInt
- String
- Boolean
- Undefined
- null
- symbol
# Number
数值最常见的整数类型格式则为十进制,还可以设置八进制(零开头)、十六进制(0x开头)
let intNum = 55 // 10进制的55
let num1 = 070 // 8进制的56
let hexNum1 = 0xA //16进制的10
浮点类型则在数值汇总必须包含小数点,还可通过科学计数法表示
let floatNum1 = 1.1;
let floatNum2 = 0.1;
let floatNum3 = .1; // 有效,但不推荐
let floatNum = 3.125e7; // 等于 31250000
在数值类型中,存在一个特殊数值NaN,意为“不是数值”,用于表示本来要返回数值的操作失败了(而不是抛出错误)
console.log(0/0); // NaN
console.log(-0/+0); // NaN
# BigInt
BigInt (opens new window)类型是 JavaScript 中的一个基础的数值类型,可以用任意精度表示整数。使用 BigInt,您可以安全地存储和操作大整数,甚至可以超过数字的安全整数限制。BigInt 是通过在整数末尾附加 n或调用构造函数来创建的。
> const x = 2n ** 53n;
9007199254740992n
> const y = x + 1n;
9007199254740993n
可以对BigInt使用运算符+、``*、``-、``**和%,就像对数字一样。BigInt 严格来说并不等于一个数字,但它是松散的。
在将BigInt转换为Boolean时,它的行为类似于一个数字:if、``||、``&&、``Boolean 和``!。
BigInt不能与数字互换操作。否则,将抛出TypeError (opens new window)。
# Undefined
Undefined 类型只有一个值,就是特殊值 undefined。当使用 var或 let声明了变量但没有初始化时,就相当于给变量赋予了 undefined值
let message;
console.log(message == undefined); // true
包含undefined 值的变量跟未定义变量是有区别的
let message; // 这个变量被声明了,只是值为 undefined
console.log(message); // "undefined"
console.log(age); // 没有声明过这个变量,报错
# String
字符串可以使用双引号(")、单引号(')或反引号(`)标示
let firstName = "John";
let lastName = 'Jacob';
let lastName = `Jingleheimerschmidt`
字符串是不可变的,意思是一旦创建,它们的值就不能变了
let lang = "Java";
lang = lang + "Script"; // 先销毁再创建
# Null
Null类型同样只有一个值,即特殊值 null
逻辑上讲, null 值表示一个空对象指针,这也是给typeof传一个 null 会返回 "object" 的原因
let car = null;
console.log(typeof car); // "object"
undefined 值是由 null值派生而来
console.log(null == undefined); // true
只要变量要保存对象,而当时又没有那个对象可保存,就可用 null来填充该变量
# Boolean
Boolean(布尔值)类型有两个字面值: true 和false
通过Boolean可以将其他类型的数据转化成布尔值。规则如下:
| 数据类型 | 转换为 true 的值 | 转换为 false 的值 |
|---|---|---|
| String | 非空字符串 | "" |
| Number | 非零数值(包括无穷值) | 0 、 NaN |
| Object | 任意对象 | null |
| Undefined | N/A (不存在) | undefined |
# Symbol
Symbol (符号)是原始值,且符号实例是唯一、不可变的。符号的用途是确保对象属性使用唯一标识符,不会发生属性冲突的危险
let genericSymbol = Symbol();
let otherGenericSymbol = Symbol();
console.log(genericSymbol == otherGenericSymbol); // false
let fooSymbol = Symbol('foo');
let otherFooSymbol = Symbol('foo');
console.log(fooSymbol == otherFooSymbol); // false
# 二、Object
复杂类型统称为Object,我们这里主要讲述下面三种:
- Object
- Array
- Function
# Object
创建object常用方式为对象字面量表示法,属性名可以是字符串或数值
let person = {
name: "Nicholas",
"age": 29,
5: true
};
# Array
JavaScript数组是一组有序的数据,但跟其他语言不同的是,数组中每个槽位可以存储任意类型的数据。并且,数组也是动态大小的,会随着数据添加而自动增长
let colors = ["red", 2, {age: 20 }]
colors.push(2)
# Function
函数实际上是对象,每个函数都是 Function类型的实例,而 Function也有属性和方法,跟其他引用类型一样
函数存在三种常见的表达方式:
- 函数声明
// 函数声明
function sum (num1, num2) {
return num1 + num2;
}
- 函数表达式
let sum = function(num1, num2) {
return num1 + num2;
};
- 箭头函数
函数声明和函数表达式两种方式
let sum = (num1, num2) => {
return num1 + num2;
};
# 其他引用类型
除了上述说的三种之外,还包括Date、RegExp、Map、Set等......
# 三、存储区别
基本数据类型和引用数据类型存储在内存中的位置不同:
基本数据类型存储在栈中
引用类型的对象存储于堆中
当我们把变量赋值给一个变量时,解析器首先要确认的就是这个值是基本类型值还是引用类型值
下面来举个例子
# 基本类型
let a = 10;
let b = a; // 赋值操作
b = 20;
console.log(a); // 10值
a的值为一个基本类型,是存储在栈中,将a的值赋给b,虽然两个变量的值相等,但是两个变量保存了两个不同的内存地址
下图演示了基本类型赋值的过程:

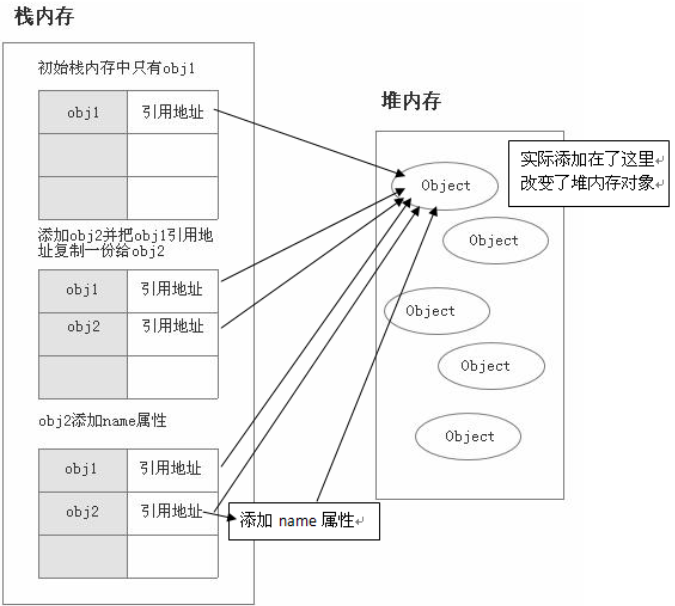
# 引用类型
var obj1 = {}
var obj2 = obj1;
obj2.name = "Xxx";
console.log(obj1.name); // xxx
引用类型数据存放在内对内中,每个堆内存中有一个引用地址,该引用地址存放在栈中
obj1是一个引用类型,在赋值操作过程汇总,实际是将堆内存对象在栈内存的引用地址复制了一份给了obj2,实际上他们共同指向了同一个堆内存对象,所以更改obj2会对obj1产生影响
下图演示这个引用类型赋值过程

# 小结
- 声明变量时不同的内存地址分配:
- 简单类型的值存放在栈中,在栈中存放的是对应的值
- 引用类型对应的值存储在堆中,在栈中存放的是指向堆内存的地址
- 不同的类型数据导致赋值变量时的不同:
- 简单类型赋值,是生成相同的值,两个对象对应不同的地址
- 复杂类型赋值,是将保存对象的内存地址赋值给另一个变量。也就是两个变量指向堆内存中同一个对象
