页面从输入URL到页面加载显示完成,这个过程中都发生了什么?

- 简单:IP/TCP连接,html、css、JavaScript加载,资源加载完成,浏览器渲染完成
- 中级:域名解析、IP/TCP连接,https加密链路,CSS渲染引擎/JSCore渲染引擎,接口、资源缓存。浏览器渲染完成。
- 高级:域名解析、DNS缓存,HTTP缓存,https多路复用,nginx转发,css栅格化图像合成,GPU渲染加速,jscore、webworker子线程渲染,资源拆分、缓存,离线缓存。
- 资深:除了上述要求,需理解FP、FCP、TTI、LCP、FMP概念,并让页面极致渲染优化。
一、简单分析
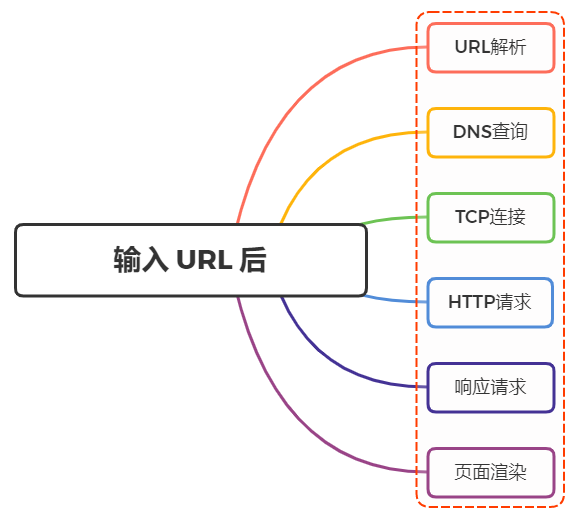
简单的分析,从输入 URL到回车后发生的行为如下:
- URL 解析
- DNS 查询
- TCP 连接
- HTTP 请求
- 响应请求
- 页面渲染
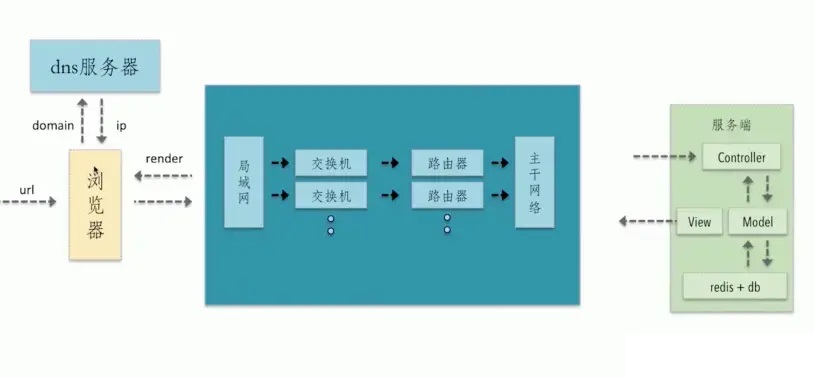
简述
(1)通过DNS进行域名解析得到域名映射的IP地址 (2)向此IP地址发起TCP的3次握手,取得连接 (3)建立TCP连接后发起http请求 (4)服务器响应http请求,浏览器得到html代码 (5)浏览器解析html代码,并请求html代码中的资源(如 js、css、图片等) (6)浏览器对页面进行渲染,最终呈现给用户
其他答案:页面从输入URL到页面加载显示完成,这个过程中都发生了什么?(流程说的越详细越好)
1.输入域名地址
2.发送至DNS服务器并获得域名对应的WEB服务器IP地址;
3.与WEB服务器建立TCP连接;
4.服务器的永久重定向响应(从 网页链接到 网页链接)
5.浏览器跟踪重定向地址
6.服务器处理请求
7.服务器返回一个HTTP响应
8.浏览器显示 HTML
9.浏览器发送请求获取的资源(如图片、音频、视频、CSS、JS等等)
10.浏览器发送异步请求
八股文:浏览器从输入 URL 到页面加载的全过程

首先在浏览器中输入 URL
查找缓存:浏览器先查看浏览器缓存-系统缓存-路由缓存中是否有该地址页面,如果有则显示页面内容。如果没有则进行下一步。
- 浏览器缓存:浏览器会记录 DNS 一段时间,因此,只是第一个地方解析 DNS 请求;
- 操作系统缓存:如果在浏览器缓存中不包含这个记录,则会使系统调用操作系统,获取操作系统的记录(保存最近的 DNS 查询缓存);
- 路由器缓存:如果上述两个步骤均不能成功获取 DNS 记录,继续搜索路由器缓存;
- ISP 缓存:若上述均失败,继续向 ISP 搜索。
DNS 域名解析:浏览器向 DNS 服务器发起请求,解析该 URL 中的域名对应的 IP 地址。
DNS服务器是基于UDP的,因此会用到UDP协议。。建立 TCP 连接:解析出 IP 地址后,根据 IP 地址和默认 80 端口,和服务器建立 TCP 连接
发起 HTTP 请求:浏览器发起读取文件的 HTTP 请求,该请求报文作为 TCP 三次握手的第三次数据发送给服务器
服务器响应请求并返回结果:服务器对浏览器请求做出响应,并把对应的 html 文件发送给浏览器
关闭 TCP 连接:通过四次挥手释放 TCP 连接
浏览器渲染:客户端(浏览器)解析 HTML 内容并渲染出来,浏览器接收到数据包后的解析流程为:
- 构建 DOM 树:词法分析然后解析成 DOM 树(dom tree),是由 dom 元素及属性节点组成,树的根是 document 对象
- 构建 CSS 规则树:生成 CSS 规则树(CSS Rule Tree)
- 构建 render 树:Web 浏览器将 DOM 和 CSSOM 结合,并构建出渲染树(render tree)
- 布局(Layout):计算出每个节点在屏幕中的位置
- 绘制(Painting):即遍历 render 树,并使用 UI 后端层绘制每个节点。
JS 引擎解析过程:调用 JS 引擎执行 JS 代码(JS 的解释阶段,预处理阶段,执行阶段生成执行上下文,VO,作用域链、回收机制等等)
- 创建 window 对象:window 对象也叫全局执行环境,当页面产生时就被创建,所有的全局变量和函数都属于 window 的属性和方法,而 DOM Tree 也会映射在 window 的 doucment 对象上。当关闭网页或者关闭浏览器时,全局执行环境会被销毁。
- 加载文件:完成 js 引擎分析它的语法与词法是否合法,如果合法进入预编译
- 预编译:在预编译的过程中,浏览器会寻找全局变量声明,把它作为 window 的属性加入到 window 对象中,并给变量赋值为'undefined';寻找全局函数声明,把它作为 window 的方法加入到 window 对象中,并将函数体赋值给他(匿名函数是不参与预编译的,因为它是变量)。而变量提升作为不合理的地方在 ES6 中已经解决了,函数提升还存在。
- 解释执行:执行到变量就赋值,如果变量没有被定义,也就没有被预编译直接赋值,在 ES5 非严格模式下这个变量会成为 window 的一个属性,也就是成为全局变量。string、int 这样的值就是直接把值放在变量的存储空间里,object 对象就是把指针指向变量的存储空间。函数执行,就将函数的环境推入一个环境的栈中,执行完成后再弹出,控制权交还给之前的环境。JS 作用域其实就是这样的执行流机制实现的。
二、详细分析
URL 解析
首先判断你输入的是一个合法的 URL 还是一个待搜索的关键词,并且根据你输入的内容进行对应操作
URL的解析第过程中的第一步,一个url的结构解析如下:

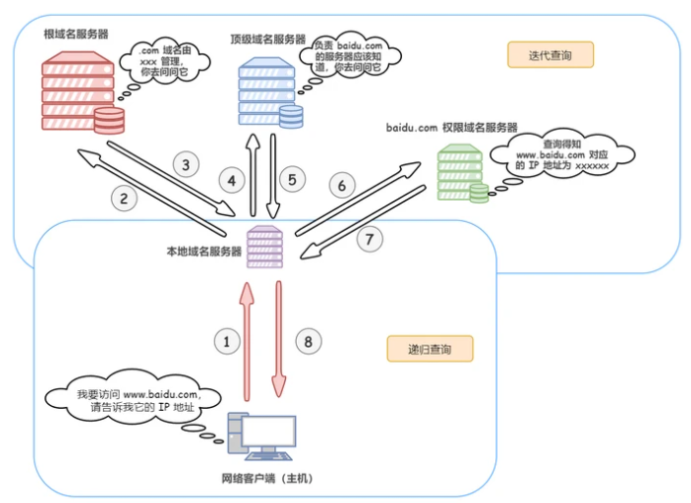
DNS 查询
在之前文章中讲过DNS的查询,这里就不再讲述了
整个查询过程如下图所示:

最终,获取到了域名对应的目标服务器IP地址
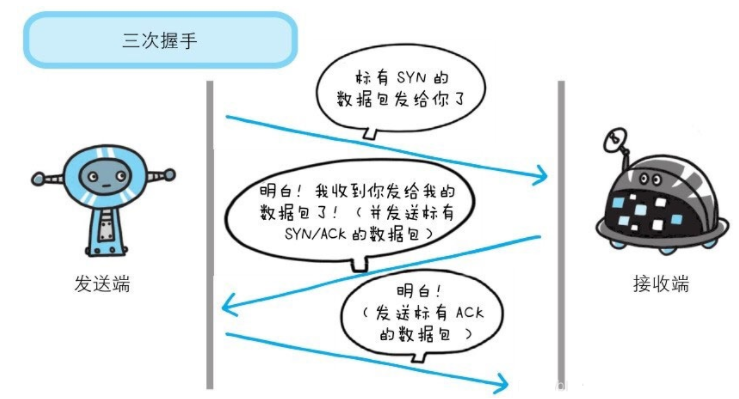
TCP 连接
在之前文章中,了解到tcp是一种面向有连接的传输层协议
在确定目标服务器服务器的IP地址后,则经历三次握手建立TCP连接,流程如下:

发送 http 请求
当建立tcp连接之后,就可以在这基础上进行通信,浏览器发送 http 请求到目标服务器
请求的内容包括:
- 请求行
- 请求头
- 请求主体

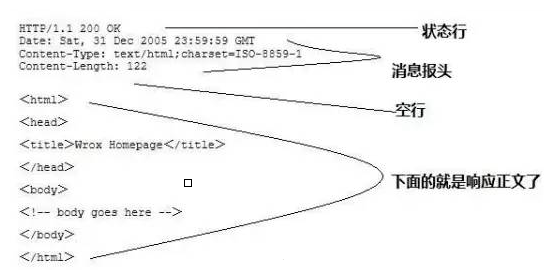
响应请求
当服务器接收到浏览器的请求之后,就会进行逻辑操作,处理完成之后返回一个HTTP响应消息,包括:
- 状态行
- 响应头
- 响应正文

在服务器响应之后,由于现在http默认开始长连接keep-alive,当页面关闭之后,tcp链接则会经过四次挥手完成断开
页面渲染
当浏览器接收到服务器响应的资源后,首先会对资源进行解析:
- 查看响应头的信息,根据不同的指示做对应处理,比如重定向,存储 cookie,解压 gzip,缓存资源等等
- 查看响应头的 Content-Type 的值,根据不同的资源类型采用不同的解析方式
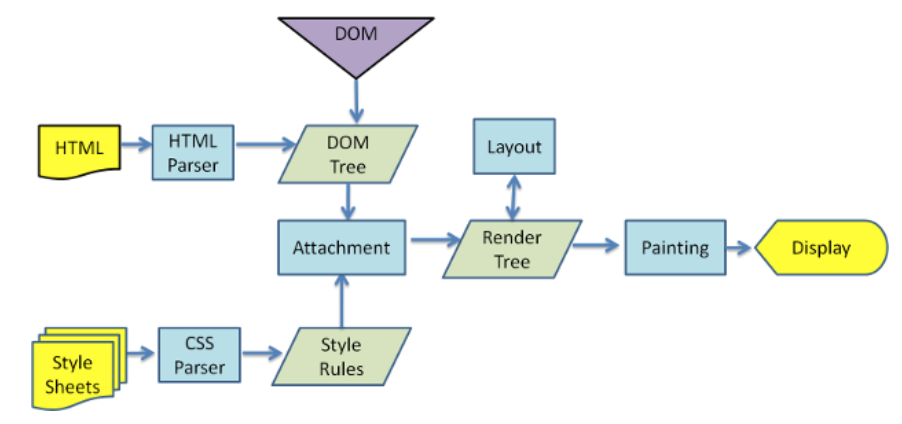
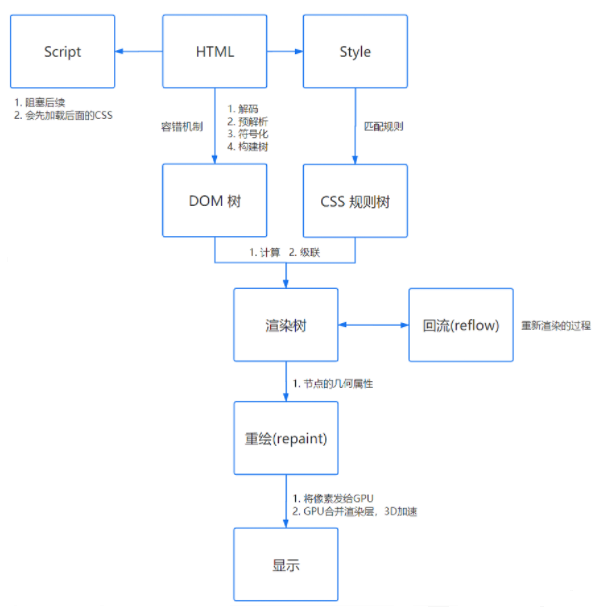
关于页面的渲染过程如下:
- 解析 HTML,构建 DOM 树
- 解析 CSS ,生成 CSS 规则树
- 合并 DOM 树和 CSS 规则,生成 render 树
- 布局 render 树( Layout / reflow 回流),负责各元素尺寸、位置的计算
- 绘制 render 树( paint 重绘),绘制页面像素信息
- 浏览器会将各层的信息发送给 GPU,GPU 会将各层合成( composite ),显示在屏幕上
- 期间如果遇到 js,会阻塞后续渲染,等执行完 js 后再回来继续渲染,异步 js 除外



其他答案
从输入URL到渲染出整个页面的过程包括三个部分: 1、DNS解析URL的过程 2、浏览器发送请求与服务器交互的过程 3、浏览器对接收到的html页面渲染的过程
一、DNS解析URL的过程
DNS解析的过程就是寻找哪个服务器上有请求的资源。因为ip地址不容易记忆,一般会使用URL域名(如www.baidu.com)作为网址。DNS解析就是将域名翻译成IP地址的过程。
具体过程:
1)浏览器缓存:浏览器会按照一定的频率 缓存DNS记录
2)操作系统缓存:如果浏览器缓存中找不到需要的DNS记录,就会取操作系统中找
3)路由缓存:路由器也有DNS缓存
4)ISP的DNS服务器:ISP有专门的DNS服务器应对DNS查询请求
5)根服务器:ISP的DNS服务器找不到之后,就要向根服务器发出请求,进行递归查询
二、浏览器与服务器交互过程
1)首先浏览器利用tcp协议通过三次握手与服务器建立连接
http请求包括header和body。header中包括请求的方式(get和post)、请求的协议 (http、https、ftp)、请求的地址ip、缓存cookie。body中有请求的内容。
2)浏览器根据解析到的IP地址和端口号发起http的get请求.
3)服务器接收到http请求之后,开始搜索html页面,并使用http返回响应报文
4)若状态码为200显示响应成功,浏览器接收到返回的html页面之后,开始进行页面的渲染
三、浏览器页面渲染过程
1)浏览器根据深度遍历的方式把html节点遍历成dom 树
2)将css解析成CSS DOM树
3)将dom树和CSS DOM树构造成render树
4)JS根据得到的render树 计算所有节点在屏幕中的位置,进行布局(回流)
5)遍历render树并调用硬件API绘制所有节点(重绘)
补充: 构造render渲染树的过程
从DOM树的根节点开始遍历每个可见的节点。 对于每个可见的节点,找到CSS树中的对应的规则,并且应用他们。 根据每个可见的节点及其对应的样式,组合生成渲染树。
